13 Website Có Hiệu Ứng Ấn Tượng Và Đẹp Mắt Bạn Có Thể Đang Bỏ Qua
Một vài hiệu ứng mới mẻ và thậm chí là còn đầy bất ngờ có trong một trang web có thể khơi lên cho người dùng những trải nghiệm thú vị. Đôi khi hiệu ứng đơn giản là việc bạn nhập chuột vào thanh điều hướng để tạo ra hiệu ứng chuyển trang đẹp mắt nào đó hoặc khi bạn di chuyển chuột qua lại trên trang web cũng sẽ tăng thêm sự ấn tượng cho thiết kế của bạn và mang lại sức sống cho nó.
1. Edits Quarterly × Ian Coyle

Edits Quarterly là một ví dụ tuyệt vời về hiệu ứng cho thanh điều hướng trên một trang web. Bạn có thể di chuyển lên, xuống hoặc qua, lại bằng cách sử dụng các phím mũi tên trên máy tinh để xem được những hiệu ứng ấn tượng của nó.
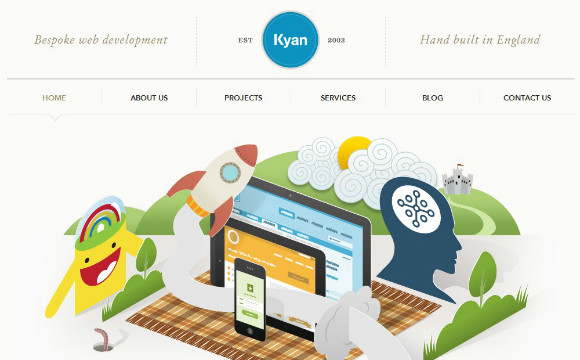
2. Kyan

Kyan có một thanh trượt tuyệt vời và mang đến cho bạn cảm giác nó có hiệu ứng chuyển động 3D như thực sự.

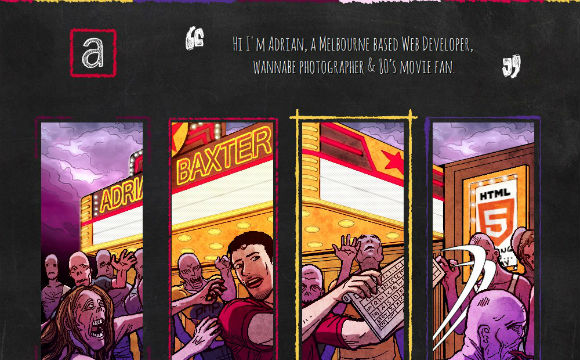
Còn với Adrian Baxter bạn thử trải nghiệm xem nó có hiệu ứng gì đặc biệt nào. Bạn sẽ thật sự ấn tượng và bất ngờ!
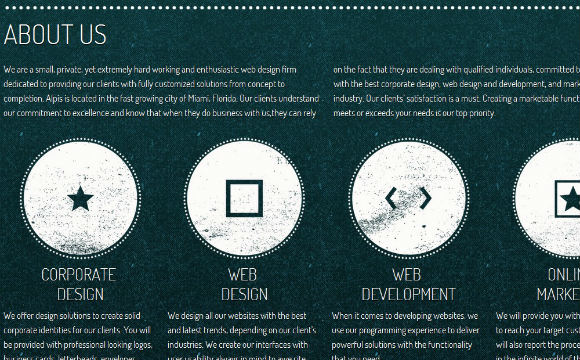
4. Alpis Design

Ở Alpis Design bạn lại được thấy hiệu ứng khá hay khi rê chuột qua từng section trong trang About.
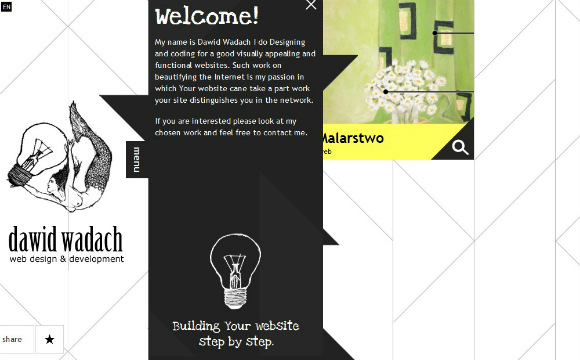
5. Dawid Wadach

Dawid Wadach có một hiệu ứng rất thú vị và độc đáo khi bạn di chuyển chuột qua những ô vuông có đường kẻ chéo trong trang web.

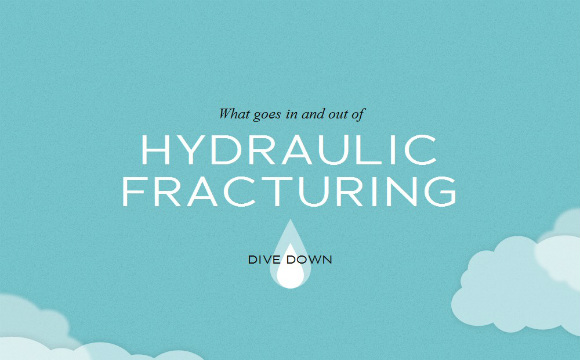
Dangers of Fracking được thiết kế bởi Linda Dong. Nó sẽ kể cho bạn nghe về sự nguy hiểm của việc gãy thủy lực, một quá trình được dùng để giải phóng khí đốt tự nhiên. Bạn hãy xem cách mà câu chuyện được kể qua những hình ảnh trực quan tuyệt vời.

Khi ghé thăm website Mescal buen Viaje giống như bạn đang bước vào một thế giới khác: tất cả mọi thứ đều rất độc đáo, từ các thanh cuộn để điều hướng, cho đến các hình ảnh được hiển thị trong trang web chúng đều mang đến cho bạn một trải nghiệm hoàn toàn mới mẻ. Và hãy chú ý đến những chú chim kolibris dễ thương đang vỗ cánh khi bạn di chuyển lên xuống.
8. Alex Pierce

Alex Pierce có một vài hiệu ứng hover khá tốt. Sự Lơ lửng của menu chính sẽ làm cho toàn bộ thanh điều hướng di chuyển một chút. Ngoài ra, việc trình bày typoraphy trong website cũng cho bạn thêm một trải nghiệm hay.

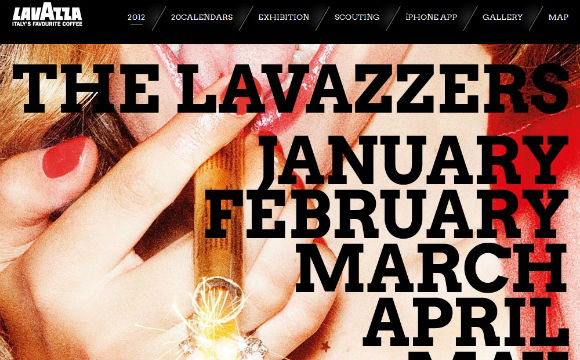
Bạn sẽ thật sự ấn tượng khi ghé thăm website 20 Calendars of Lavazza.
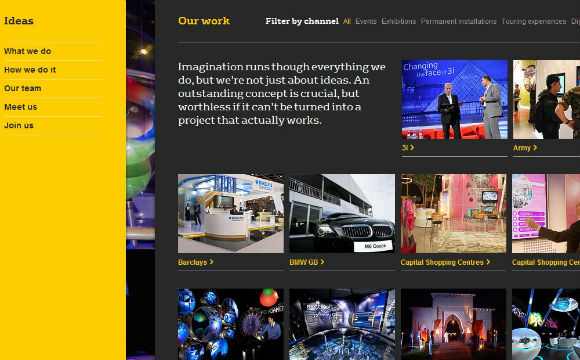
10. Shelton Fleming

Shelton Fleming chia phần nội dung thành hai phần “Kinh nghiệm” và “Ý tưởng”. Hai phần nội dung được trình bày trên một mặt của trang và khi nhấp chuột vào mỗi liên kết thì những nội dung con sẽ hiển thị.
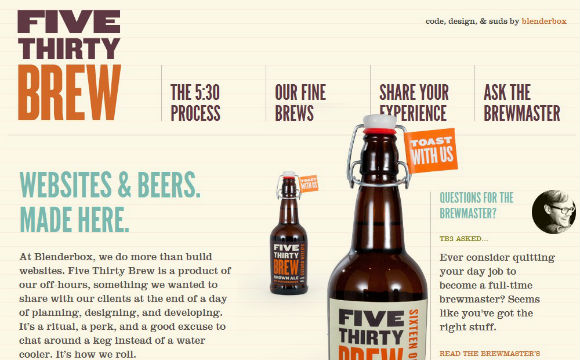
11. Five Thirty Brew by blenderbox
 Five Thirty Brew by blenderbox chắc chắn sẽ làm bạn ngạc nhiên về hiệu ứng trượt và hãy chú ý đến những chai bia nhé các bạn.
Five Thirty Brew by blenderbox chắc chắn sẽ làm bạn ngạc nhiên về hiệu ứng trượt và hãy chú ý đến những chai bia nhé các bạn.
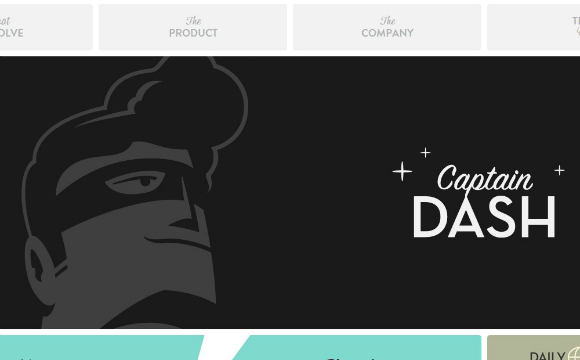
12. CaptainDash

Bố cục tinh tế và thiết kế độc đáo của CaptainDash làm cho phần nội dung trượt qua lại nhìn rất thú vị.
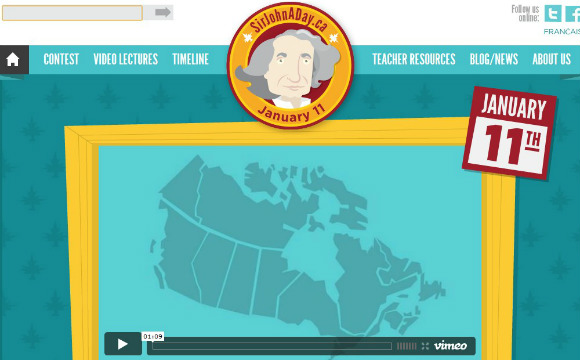
13. Sir John A Day

Sir John Day A có những chi tiết tinh tế rất dễ thương mà khó có thể nhìn thấy ngay từ cái nhìn đầu tiên. Nhưng một khi bạn ghé thăm, bạn sẽ thấy những hiệu ứng chuyện động, thêm vào sự thiết kế đẹp mắt và sinh động sẽ khiến bạn khó mà quên được.
Theo LNT biên dịch theo Tympanus | RGB.vn
----------------------------
Hợp Tác Cùng YBOX.VN Truyền Thông Miễn Phí - Trả Phí Theo Yêu Cầu tại http://bit.ly/YBOX-Partnership
1,498 lượt xem