Cloudrea Cloudrea@Kỹ Năng
6 năm trước
7 Kiến Thức Phổ Thông Về Thiết Kế Đồ Họa Ai Cũng Có Thể Học
Thiết kế đồ họa ngày càng trở nên gần gũi và cần thiết cho bất kỳ ai trong thời đại “cái gì đẹp mới thích” hiện nay. Thế nhưng không phải ai cũng trở thành designer được, bởi nghề designer đòi hỏi nhiều yếu tố về năng khiếu, khả năng sáng tạo và dành nhiều thời gian nghiên cứu, rèn luyện. Bạn có bao giờ nghĩ là mình cũng thiết kế được?
Chắc hẳn bạn cũng có không dưới một lần phải đi năn nỉ ỉ ôi đứa bạn biết dùng PS, AI chỉnh hộ cái ảnh, làm hộ cái logo. Nhưng ai cũng có công việc của họ, không thể cứ cứu hộ cuộc đời người khác mãi được. Chính vì thế, chúng ta, những người không biết gì về thiết kế cần phải “bổ túc” lại những kiến thức về thiết kế căn bản nhất. Nhờ đó, dù là bất kỳ ai, bạn cũng có thể tự thiết kế được những sản phẩm, đơn giản là giải quyết những vấn đề cơ bản của cuộc sống.
1. Chất lượng ảnh
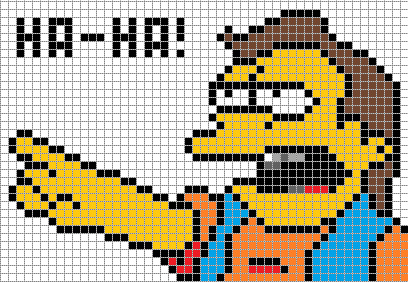
Đầu tiên, hãy làm quen với khái niệm điểm ảnh, hay còn lại là pixel. Hãy tưởng tượng 1 pixel là một ô vuông chứa đầy màu. Một bức ảnh là tập hợp của rất rất nhiều ô màu xếp thẳng hàng và liền kề nhau. Ví dụ như bức tranh dưới đây được xếp từ 100 cột ô màu và 80 dòng ô màu, như vậy bức ảnh này có 100x80 pixel.

Có thể suy ra, bức ảnh càng có nhiều pixel thì càng rõ nét, nghĩa là sự vỡ vụn thành các ô màu càng khó nhận ra. Từ đó chúng ta có thể giải thích thêm 2 khái niệm phổ thông: kích thước ảnh và độ phân giải.
Kích thước ảnh là số cột pixel nhân với số hàng pixel của ảnh. Như vậy bạn đã hiểu kích thước 700x400 nghĩa là bức ảnh hình chữ nhật được xác định kích thước bằng chiều dài 700 điểm pixel và chiều rộng 400 điểm pixel chưa?
Còn độ phân giải là số điểm pixel trên một đơn vị độ dài. Ví dụ như: độ phân giải 250 pixel per inch nghĩa là cứ đường thẳng dài 1 inch thì có 250 điểm pixel phủ kín. Có thể rút ra nhận xét, càng nhiều điểm pixel trên 1 đơn vị độ dài, độ phân giải càng cao. Dễ hiểu mà, đúng không?
2. Bố cục ảnh
Bố cục là cách sắp xếp cách đối tượng (chữ, ảnh, các đối tượng trong ảnh…). Để bức ảnh trông gọn gàng, chuyên nghiệp và thuận mắt người nhìn thì người thiết kế cần có khái niệm về bố cục tốt. Trong thiết kế đồ họa, đồng thời cũng có thể áp dụng cho nhiếp ảnh, quay phim thường có những bố cục cơ bản sau:
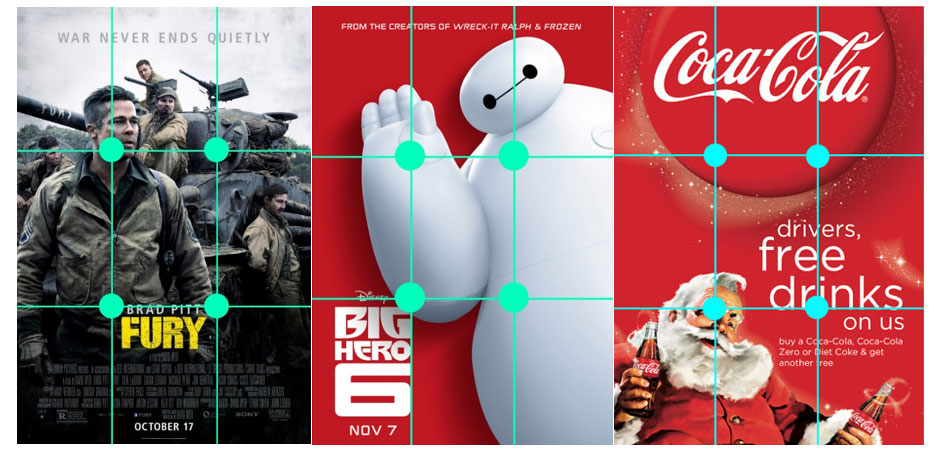
- Bố cục 1/3: Nghĩa là chia bức ảnh thành 9 ô chữ nhật bằng nhau như dưới đây. Bố cục này trông rất quen thuộc khi các bạn chụp ảnh bởi nó đã được chứng minh là mang lại hiệu ứng điểm nhìn như sau. 4 giao điểm của 4 đường thẳng chia bức ảnh thành 9 ô được gọi là điểm vàng. Trong đó 2 điểm vàng chủ chốt là điểm bên trái trên cùng và bên trái dưới cùng. Theo quán tính bình thường của mắt người, họ thường đọc từ trên xuống dưới và từ trái qua phải. Nắm được quy luật này, bạn nên đặt các điểm quan trọng cần nổi bật vào 2 điểm vàng (ví dụ như: mắt, đối tượng trung tâm của bức ảnh…), đặt nội dung cắt các đường (ví dụ như đường chân trời nên nằm phía 1/3 hoặc 2/3).

- Bố cục ½: Đơn giản hơn, bạn hãy bổ đôi bức ảnh làm 2 phần theo chiều dọc. Khi áp dụng bố cục ½, bạn cần phân chia các đối tượng dàn đều vào 2 phía, tạo cảm giác cân đối và hoàn hảo cho người xem

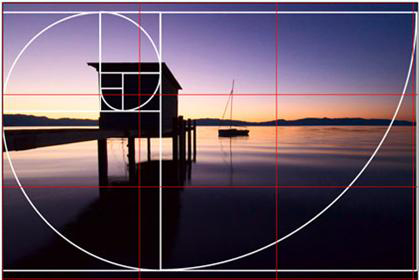
- Bố cục tỷ lệ vàng: Bố cục này được gọi là “vàng” vì nó rất khó tính toán. Tuy nhiên bạn sẽ không ngờ là mình đã bắt gặp rất nhiều bức tranh mang tỷ lệ này.

3. Màu sắc
Bây giờ đến màu sắc, rất là quan trọng đây! Chắc là có rất nhiều lần bạn vẽ lên được một bức tranh rất đẹp cho đến khi bạn … tô màu đúng không? Vậy thì bạn cần phải học lại các nguyên tắc về màu trong thiết kế sau đây.
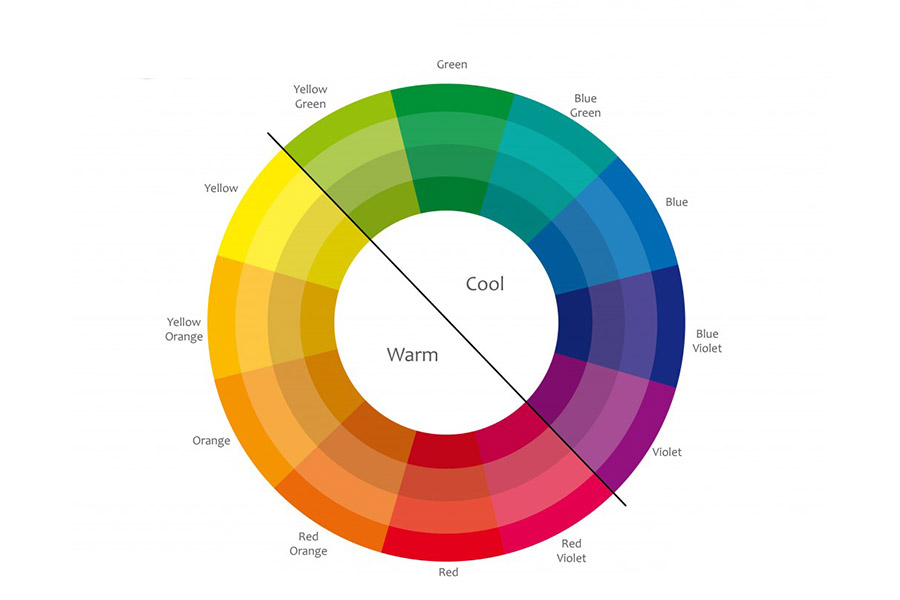
Vòng thuần sắc: Vòng thuần sắc là một vòng các màu liên tục theo thứ tự: Đỏ - Cam – Vàng – Lục – Lam –Chàm – Tím. Bạn sẽ sử dụng vòng thuần sắc này để phối hợp màu sắc một cách khoa học như sau:

- Phối màu bổ túc trực tiếp: bạn có thể phối 2 màu đối xứng nhau trong vòng thuần sắc
- Phối màu tương đồng: bạn có thể phối 2 – 3 màu liên tiếp trong vòng thuần sắc
- Phối màu bộ ba: bạn có thể phối 3 màu là 3 đỉnh của 1 tam giác đều nằm trong vòng thuần sắc
- Phối màu bộ bốn: bạn có thể phối 4 màu là 4 đỉnh của một 1 hình chữ nhật nằm trong vòng thuần sắc
Khi “chơi” màu trong thiết kế, hãy cẩn thận khi bạn dùng quá màu thứ ba. Thông thường, designer chỉ chọn 1 đến 2 màu chủ đạo tạo sự thống nhất cho thiết kế. Và nhớ rằng, màu chủ đạo không phải là màu phủ nhiều diện tích nhất. Hiện nay, vòng tròn thuần sắc ngày càng có nhiều màu, bạn nên cập nhật xu hướng màu thường xuyên (ví dụ như: màu pastel, màu nóng, màu lạnh…
4. Kích thước ảnh
- Twitter:
Kích thước chuẩn ảnh đại diện: 400 x 400 px
Kích thước chuẩn ảnh trang bìa: 1500 x 500 px
Kích thước chuẩn ảnh đăng trên dòng trạng thái: 440 x 220 px
Kích thước chuẩn ảnh đại diện: 180 x 180 px
Kích thước chuẩn ảnh trang bìa cover: 828 × 315 px
Nội dung chữ không nên chiếm quá 25% diện tích ảnh
- Youtube:
Kích thước chuẩn ảnh bìa chanel: 2560 x 1440 px
Kích thước chuẩn video: 2560 x 1440 px
Tiêu đề không quá 100 ký tự, miêu tả không quá 5000 ký tự
5. Font chữ
Chữ trong thiết kế được xem như nàng thơ của một bức tranh. Nếu bạn vẫn còn sử dụng Times New Roman cho tất cả các sản phẩm thì bạn đang đi ngược lại với sự tiến hóa của thiết kế rồi đấy. Font chữ phải đẹp, phù hợp thì thông điệp mới được truyền tải đầy đủ. Font chữ hiện nay được chia thành 3 dạng cơ bản sau:
- Chữ có chân (Serif): kiểu chữ được nhận diện bằng các gạch ngang ở các chữ cái, giống như cái chân của những chữ cái đó. Chữ có chân thường tạo cảm giác trang trọng, nghiêm túc và cổ điển (mà đại diện điển hình chính là font chữ huyền thoại Times New Roman). Các font chữ serif sẽ phù hợp cho các văn bản mang tính chất nghiêm túc, ít sáng tạo, phù hợp cho độ tuổi trung niên trở lên.

- Chữ không chân (San-Serif): kiểu chữ serif nhưng không cần các dấu gạch ngang ở các chứ cái. Nhờ trút bỏ những cái “chân”, các font chữ serif có nhiều biến thể, nét thanh, đậm, tròn trịa, gầy guộc đều có. Khi sử dụng chữ không chân, người xem có cảm giác trẻ trung, tự do, gọn gàng. Chính vì thế, font chữ phù hợp với các ấn phẩm cho giới trẻ, mang tính chất giải trí, vui vẻ, thoải mái hơn.

- Chữ viết tay (scripts): hoàn toàn y hệt cái tên của loại chữ, script là những font chữ có hình dạng như chữ viết tay, nét thanh đậm và rất phóng khoáng. Chữ viết tay tạo cảm giác nghệ thuật và gợi hình, gợi cảm nhất. Tuy nhiên, chữ script lại rất khó kết hợp với các kiểu chữ khác và thường tạo cảm giác rối mắt nếu sử dụng nhiều.

Trong một ấn phẩm thiết kế, hãy cân nhắc nếu sử dụng đến loại font chữ thứ 2. Sử dụng nhiều font chữ cần có nhiều kinh nghiệm và cẩn trọng để không bị rối rắm và mất đi ý nghĩa mặt chữ.
6. Một số xu hướng thiết kế thịnh hành
Xu hướng thiết kế thay đổi liên tục theo từng năm. Vì vậy, khó mà nhận định được nên đi theo xu hướng nào là hợp thời, bởi bài viết này có thể trở nên lỗi thời chỉ sau vài nốt nhạc của thời gian. Chính vì vậy, chúng ta sẽ chỉ điểm qua 3 xu hướng nổi bật trong năm 2017, hy vọng bạn có thể tham khảo cho những thiết kế của mình:
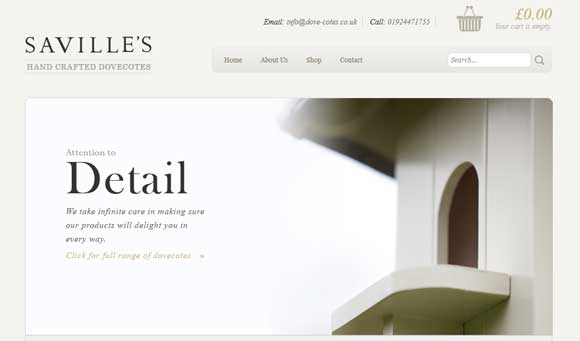
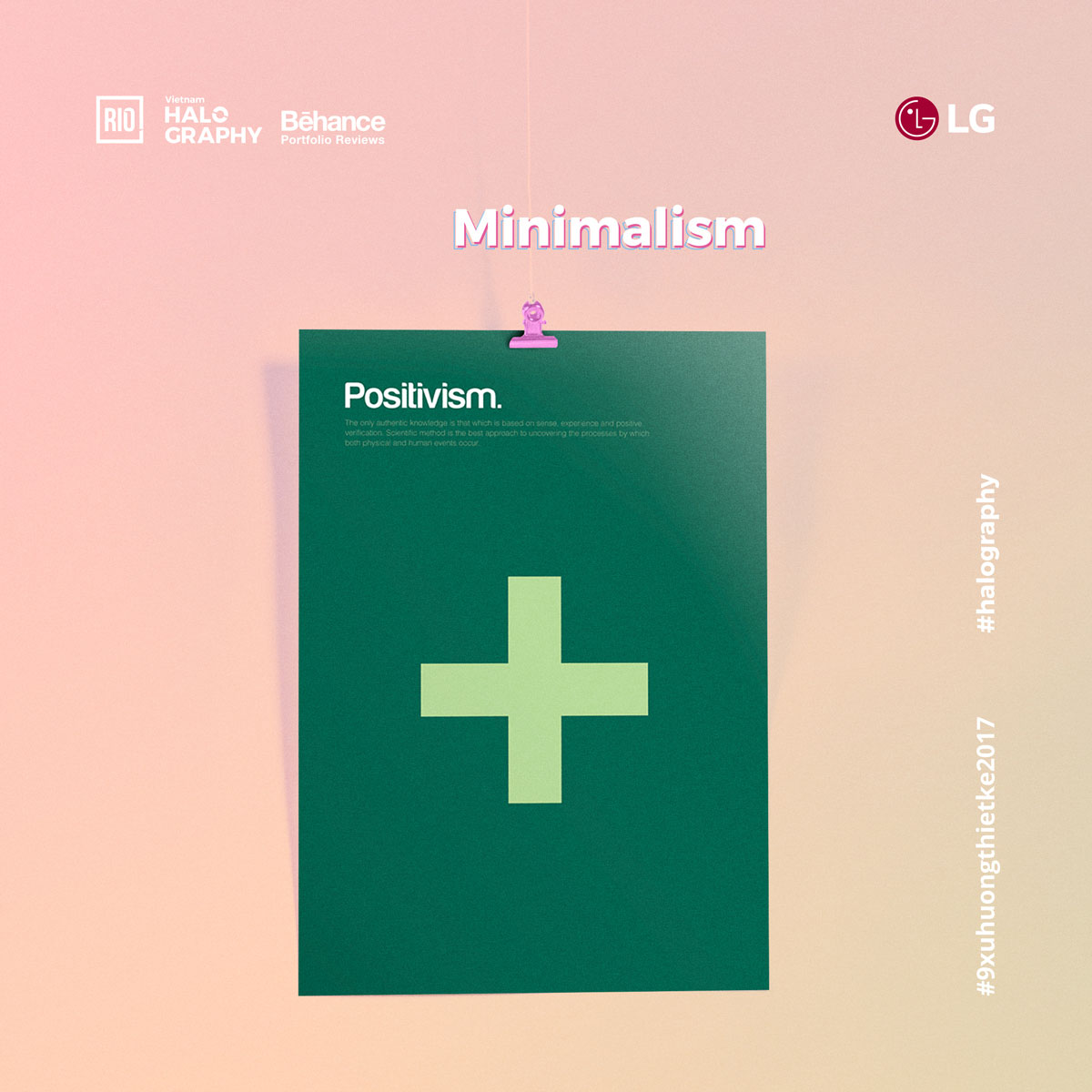
- Tối giản (minimalism): bằng việc tăng các khoảng trắng, giảm bớt tiêu điểm, tập trung thu hút hướng mắt thông minh, phong cách tối giản sẽ giúp bạn tạo nên những logo đơn giản nhưng nhiều nội dung, khiến người xem có cảm giác chuyên nghiệp và nhẹ nhàng. Cũng chính bởi vậy mà xu hướng thiết kế này đã và đang được áp dụng ngày càng nhiều trong việc thiết kế thương hiệu và các lĩnh vực thiết kế khác.

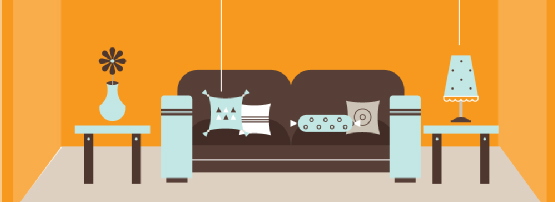
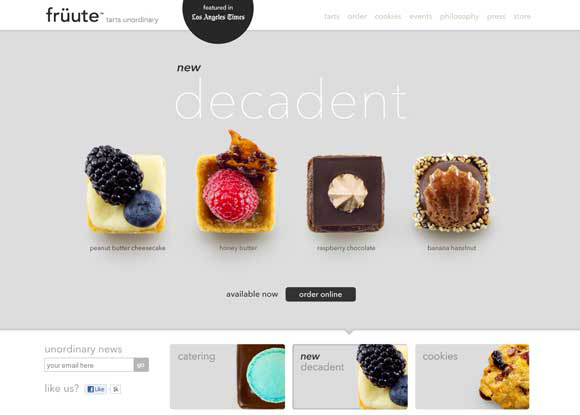
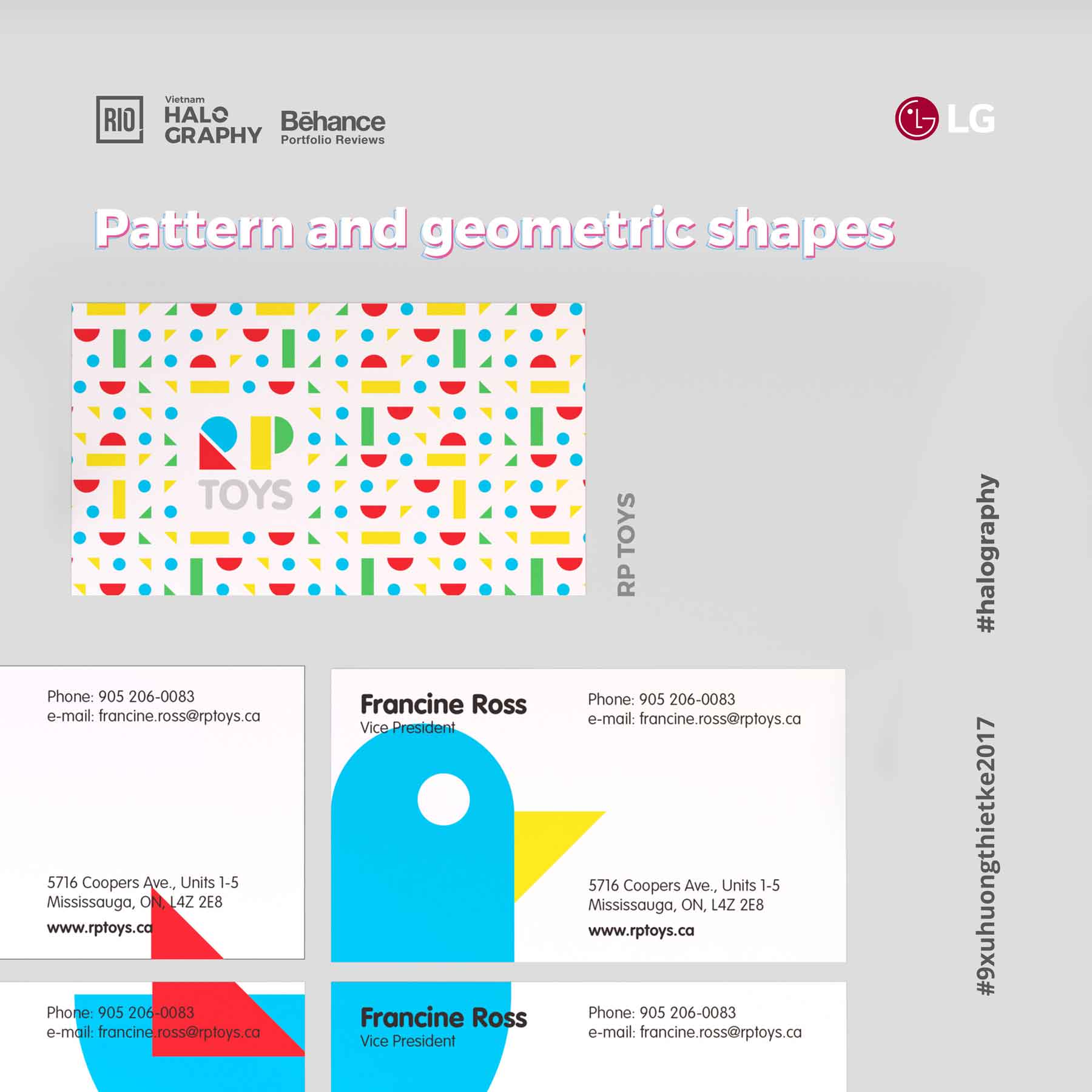
- Họa tiết và hình hộp (Pattern and geometric shapes): tận dụng thiết kế phẳng thông qua việc sử dụng những họa tiết, đường nét tối giản, gọn ghẽ đã trở thành một xu hướng rất được hoan nghênh trong giới thiết kế đồ họa bắt đầu từ năm 2016. Đối với thiết kế bao bì và nhãn hiệu, sự kết hợp giữa những ưu điểm của thiết kế phẳng cùng các họa tiết, hình khối giúp tạo nên những sản phẩm đầy màu sắc, đem lại một cảm giác hiện đại nhưng cũng không kém phần nghệ thuật.

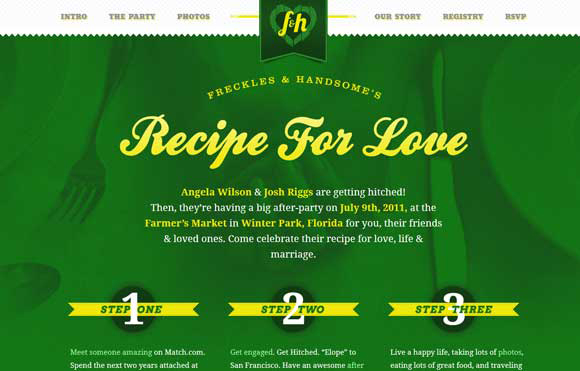
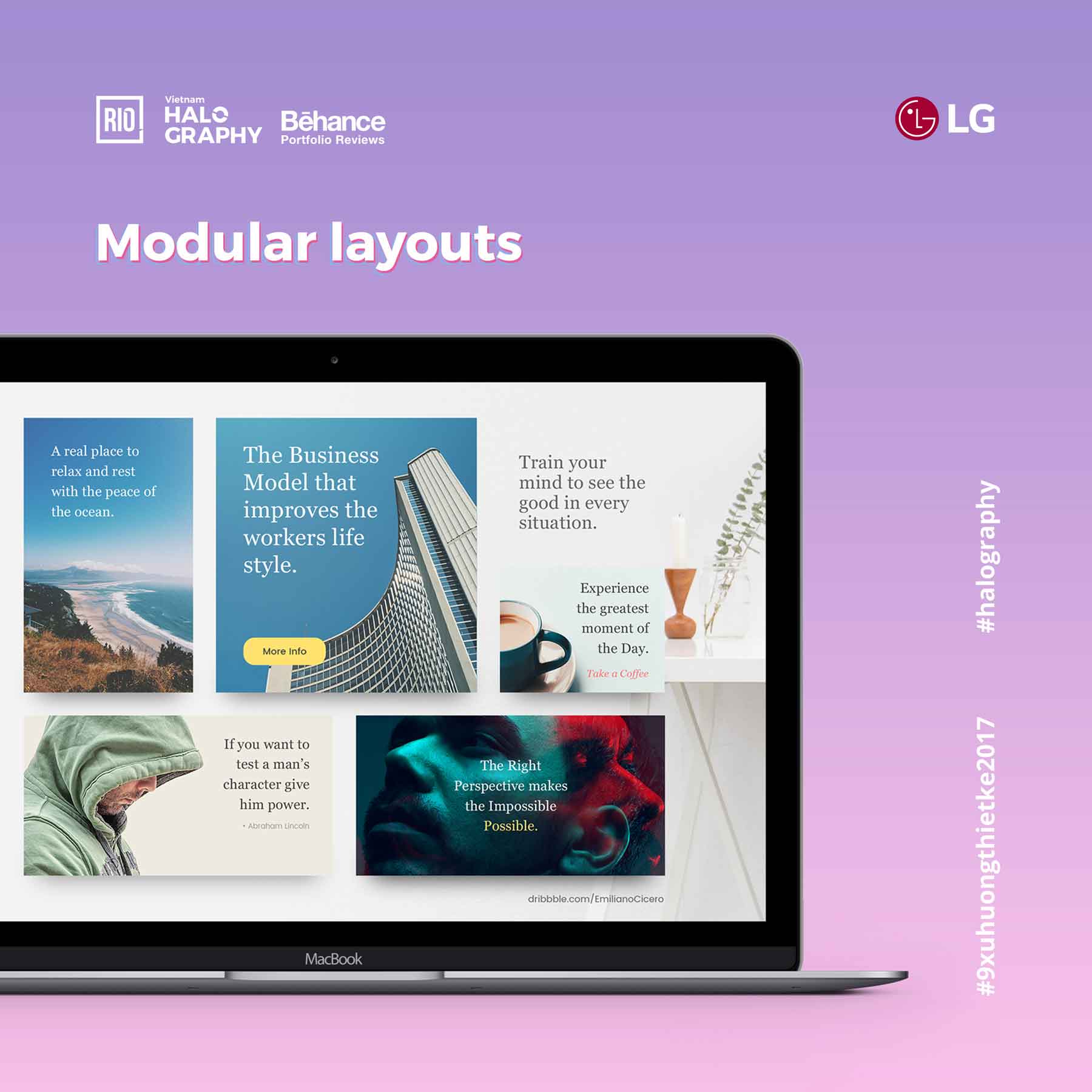
- Lớp và hộp (Modular Layouts): là cách bố trí trang thành các mô-đun. Với chức năng chia nhỏ các văn bản và sắp xếp chúng một cách thông minh và dễ dàng, các thông tin được trình bày một cách khoa học, gãy gọn và bắt mắt hơn, từ đó thu hút nhiều lượng tương tác với bài viết hơn. Xu hướng lớp và hộp khá phổ biến trên cả báo chí và website mạng

(Các xu hướng được sưu tầm từ website rgb.vn, bạn có thể vào trang để cập nhật thêm nhiều xu hướng thiết kế mới)
7. Một số website hỗ trợ thiết kế dành cho designer không chuyên (như chúng ta)
Tìm ảnh có độ phân giải cao:
http://www.publicdomainpictures.net/
Phối màu:
http://colorschemedesigner.com/
http://www.colourlovers.com/
Tải font việt hóa
Thiết kế đơn giản online
Lấy cảm hứng:
Hy vọng thông tin hữu ích cho các bạn. Chúc các bạn có thể tự học thiết kế, chấm dứt chuỗi đau khổ khi phải năn nỉ ỉ ôi người khác thiết kế hộ nhé!
-----------------------------------------------------
Bản quyền bài viết thuộc về YBOX.
Khi chia sẻ, cần phải trích dẫn nguồn "Theo YBOX.VN''
----------------------------
Hợp Tác Cùng YBOX.VN Truyền Thông Miễn Phí - Trả Phí Theo Yêu Cầu tại http://bit.ly/YBOX-Partnership
8,980 lượt xem
