Kinh Nghiệm Xương Máu Từ 9 Tháng Làm Kỹ Sư Phần Mềm
Sau chín tháng làm việc tại Dexter với tư cách là một lập trình viên, tôi đã học được rất nhiều điều. Cũng vì vậy, tôi đã quyết định viết một bài đăng blog chia sẽ về những trải nghiệm, cũng như một bài đăng một bài kĩ thuật về Self Positioning React Component mà tôi đã thực hiện trong vài tháng làm việc tại đây. Nhận được công việc mới chỉ là bước khởi đầu, làm thật tốt công việc được giao lại là một câu chuyện hoàn toàn khác, là một lập trình viên tôi hoàn toàn hiểu điều đó.
Những suy nghĩ của tôi về vai trò của mình đã thay đổi đáng kể kể từ khi tôi bắt đầu. Tôi đã nghĩ rằng trở thành một nhà phát triển phần mềm thì phải “xử lý” đám code càng nhanh càng tốt. Tuy nhiên, điều đó có vẻ không đúng thực tế lắm, như chuyện bạn viết code nhanh nhưng không chất lượng, buộc phải thay đổi liên tục sẽ không phải là cách giúp cho doanh nghiệp của bản có thể bị trì trệ hơn. May mắn thay, tôi đã gặp một người sếp có suy nghĩ tương tự, anh ấy cũng là dân phần mềm như tôi.
Mục tiêu của bạn sẽ là: Viết code chất lượng tốt và giao tiếp tốt với đồng nghiệp. Bạn không phải được trả tiền chỉ để code, bạn được trả tiền để suy nghĩ và tìm ra vấn đề. Sản phẩm đi kèm là tư duy tinh tể và chỉ dẫn máy làm theo dưới dạng code. Tôi muốn giải quyết vấn đề trong một dòng code dễ đọc hơn 10 dòng code khó hiểu. Tôi muốn giải quyết vấn đề trong năm dòng code có thể đọc được so với một dòng code phức tạp, nested code kèm theo nhiều loại toán tử phức tạp. Tôi nghĩ bạn sẽ hiểu ý tôi muốn nói gì.
Muốn biết phải hỏi muốn giỏi phải học
Những ngày đầu, tôi đã được sếp gửi cho một đường link để tham khảo, sau khi đọc tôi thật sự lo lắng về khả năng của mình. Tôi vẫn luôn rất ý thức trước khi đặt bất kỳ câu hỏi nào.
Tôi có hẳn riêng mình một check list trước khi nhờ người khác hỗ trợ điều gì:
-
Đây có phải là một câu hỏi mà tôi đã hỏi trước đó, và nếu có, tôi đã ghi lại câu trả lời ở đâu?
-
Đây có phải là điều tôi có thể Google không?
-
Điều này đã được ghi chép lại ở đâu đó trong nội bộ?
-
Chuyện gì đang xảy ra ở đây? Nguyên nhân sâu xa của lỗi hoặc các phản ứng bất ngờ mà tôi đang gặp phải là gì?
-
Tôi có thực sự hiểu câu hỏi tôi đang cố gắng để trả lời? Bạn có thể dành thời gian để đọc lại vấn đề một lần nữa thay vì đưa ra câu trả lời nửa vời hoặc câu trả lời hấp tấp.
Sau khi làm theo các bước này, tôi sẽ thử giải quyết vấn đề một mình, tìm một giải pháp đã được từng được document lại, hoặc hỏi một câu hỏi với ngữ cảnh tốt hơn và chi tiết hơn để giúp người khác dễ dàng trả lời hơn. Thậm chí, tốt hơn nữa, nếu tôi có thể đặt một câu hỏi hay và được trả lời qua đoạn chat, đồng đội của tôi không cần phải bỏ mọi thứ để giúp tôi.
Nếu tôi đã đi hết 90% con đường để giải quyết vấn đề thì thật ra chỉ cần 10% sự trợ giúp nữa thôi, một nhà phát triển cấp cao sẽ rất vui khi giúp bạn vì biết rằng bạn đã cố gắng hết mức có thể. Tìm kiếm người khác để giải quyết vấn đề của bạn không phải là một cách tuyệt vời để xây dựng lòng tin trong nhóm của bạn.
Những người thông minh thích những câu hỏi hay – vì vậy đừng ngại khi hỏi họ.
Tránh những sai lầm cũ và hỏi những câu hỏi mà ai cũng đã biết câu trả lời
Điều này nói dễ hơn là thực hiện, bạn có thể ứng dụng nó vào bất cứ ngành nào, không chỉ lập trình. Rất nhiều khái niệm và thông tin mới sẽ khiến mắc phải những sai lầm không đáng có, và là không thể tránh khỏi. Để hạn chế việc này, hãy nghiên cứu nhiều hơn, Google có đầy đủ thông tin. Xem kĩ các tài liệu, chúng là bạn của bạn. Hãy hỏi nếu như sau khi tìm hiểu bạn vẫn không có trả lời. Sau đó hãy viết chúng ra thành tài liệu, và đặt cho mình những mục tiêu để cải thiện nó.
Hãy đảm bảo rằng lần tiếp theo bạn gặp vấn đề tương tự, bạn biết phải làm gì. Tất cả chúng ta đều mắc sai lầm, nhưng việc tự ý thức và nỗ lực thay đổi là cách để mọi người trở nên tốt hơn.
Luôn xem lại những gì mình đã làm
Không ai thích đi qua PR và bảo bạn gỡ bỏ console.logs, debuggers hoặc bảo bạn sửa lỗi linting. Tôi sẽ không xuất bản bài đăng này mà không đọc qua một vài lần và nhờ một người bạn xem qua nó trước.
Nhìn kĩ vào code của bạn và tự hỏi những câu hỏi sau:
-
Tôi đã viết một đoạn logic phức tạp. Có chức năng tương tự nào trong ứng dụng có thể giải quyết vấn đề này theo cách dễ đọc hơn, linh hoạt hơn hay chung chung không?
-
Nếu không, tôi có nhớ lý do tại sao tôi đã viết code này trong một tuần hay không? Nếu câu trả lời là không, tôi muốn đổi code hoặc bình luận nó. Người duyệt PR nên có một số lí do giải thích tại sao tôi lại đưa ra quyết định đó.
-
Hãy chắc chắn rằng code của bạn đang đi qua linting và được kiểm tra trước khi đưa nó cho bất kì ai khác.
-
Tôi có đang lặp lại hay không? Tôi có thể làm gọn logic bị lặp bằng một hàm hay không ?
-
Nếu đây là code của người khác mà tôi đang xem, tôi sẽ đưa ra những bình luận nào? Tôi muốn thay đổi gì để nó rõ ràng hơn?

Hãy thử nhìn vào code của bạn vào ngày hôm sau, bạn sẽ nhìn thấy rất nhiều sự khác biệt. Liệu có gì không ổn trong logic của các đoạn code? Liệu các component của bạn có xử lý logic đúng hay không?
Ngoài ra, việc tự đánh giá code tốt tiết kiệm thời gian và tiền bạc cho công ty. Đó là cách tốt nhất để bạn tìm ra bug của bạn và tự khắc phục chúng thay vì phải nhờ người khác tìm ra chúng sau hai ngày.
Điều cuối cùng nói về việc xem lại code của bạn. Test tất cả vào MỌI THỨ bạn đã làm. Tôi muốn code của tôi gửi cho bất cứ ai cũng phải tốt đến mức không thể chỉnh sửa. Nếu họ bấm vào một trang mới và thấy được một lỗi lớn hoặc màn hình trắng, điều đó chứng minh tôi đã không thực sự xem xét lại công việc của mình. Grep cho code bạn đã chỉnh sửa và đảm bảo rằng bạn không làm hỏng bất cứ thứ gì bằng việc bổ sung thêm vào component.
Nghe có vẻ ngớ ngẩn, nhưng những sản phẩm có quá nhiều dòng code lớn phức tạp và bạn có thể không nhận ra cho đến khi bạn đã làm hỏng một cái gì đó.
Tôi chắc rằng, bạn sẽ không muốn xem bản draft đầu tiên của bài blog này đâu.
Không có gì là quá khó hiểu ở đây cả
Thường có một lý do chính đáng cho việc tại sao code được LGTM’ed (tức là được chấp nhận trong code base). Nếu bạn không hiểu cách nó hoạt động, hãy dành một chút thời gian tìm hiểu về nó. Vọc thử chỗ này chỗ kia, và đồng thời đọc document của các functions và pattern thật kỹ.
Nhìn con vịt nhựa trên bàn tôi nè, nhiều khi tôi bế tắc đến nổi phải nói chuyện với nó, ê mày có hiểu code tao không. Bạn cũng nên có con vịt tương tự? Nếu bạn vẫn không chắc chắn, hãy thử check lại những lỗ hổng kiến thức của mình.
Debug nữa, Debug mãi, Debug mãi mãi
Debug thể hiện việc bạn rất hiểu sản phẩm cũng như các tính năng code của mình. Bạn cần phải hiểu cách mọi thứ hoạt động để như thế nào để có thể nhanh chỏng tìm ra lý do tại sao nó không chạy. Tips: Có thể sử dụng các công cụ debug của trình duyệt sẽ giúp cho cuộc sống và công việc của bạn dễ dàng hơn. Luôn nhớ rằng các công cụ debugg sẽ luôn là trợ thủ đắc lực của bạn.
Một số tài nguyên hữu ích mà tôi tìm thấy:
-
Trình debug front-end master (Nó phải trả tiền nhưng khá tốt)
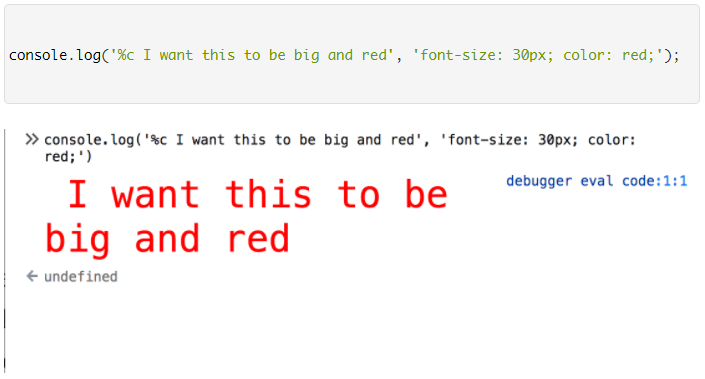
Pro-tip: console.log output có thể được tinh chỉnh bằng CSS. Điều này giúp log của bạn dễ identify hơn.
Theo dấu dữ liệu
Vấn đề tiếp theo sẽ là một vấn đề mà bạn sẽ thường xuyên gặp phải, vì ngay cả chính tôi cũng thường gặp những sai lầm này.
Phần lớn việc phát triển phần mềm liên quan đến việc biến dữ liệu thành một format mà người dùng có thể hiểu được.
Các ứng dụng với luồng dữ liệu đơn hướng và ở tầm cỡ toàn cầu cần có một dòng dữ liệu trực tiếp để follow. Nguồn dữ liệu đến từ mọi nơi rất phức tạp, nột khi bạn tìm ra nguồn gốc của nó, bạn sẽ gỡ lỗi dễ dàng hơn.
Bẻ đũa phải bẻ từng chiếc
Codepen.io là trợ thủ đắc lực nhất của tôi, và nó cũng nên là bạn của bạn. Khi tôi không thể tìm ra nguyên nhân gây ra sự cố, tôi tạo một phiên bản đơn giản của sản phẩm. Sau đó chạy thử xem nó hoạt động có hoạt động hay không, rồi tích hợp nó vào môi trường (environment) mà mình đang làm. Bạn sẽ dễ dàng hơn để tìm ra những gì có thể phá vỡ UI của bạn trong một môi trường như vậy.
Hãy suy nghĩ về việc function sẽ hoạt động như thế nào
Nói đơn giản là tôi sẽ viết ra một kế hoạch để tính năng có thể chạy trơn tru từ trên xuống dưới. Nó giúp tôi nhìn rõ được cục diện của toàn bộ những gì mà mình sẽ bắt tay vào làm một cách có hệ thống nhất.
Ngoài ra, tôi có thể tham khảo lại những gì tôi đã viết hoặc cho mọi người biết những gì tôi đang nghĩ giúp giảm thiểu những sai sót không đáng có.
Vạn sự khởi đầu nan, gian nan đừng có nản
Theo như thuyết của tác giả Malcom Gladwell, sau 10.000 giờ đấu tranh trong công việc, bạn sẽ giải quyết các vấn đề tốt hơn. Bạn sẽ phải có thể làm bất kể điều gì, vì vậy tận hưởng những trải nghiệm sẽ giúp cho ngày làm việc của bạn tốt hơn nhiều. Cười với bản thân một chút và cố gắng giải quyết vấn đề. Bạn sẽ làm được, ngay cả khi bạn cần một chút trợ giúp.
Hãy phê bình có tính xây dựng và làm thường xuyên
Đồng đội của bạn muốn bạn làm tốt hơn. Các nhà phát triển cao cấp muốn bạn trở thành một developer giỏi hơn. Thực hiện theo lời khuyên của họ ngay cả khi bạn không hiểu tại sao họ lại nói bạn làm điều đó. Một người không thể biết mọi thứ.
Cứ từ từ, cháo sẽ nhừ
Làm công việc của bạn gấp gáp dẫn đến những sản phẩm không ổn định, có nhiều nhầm lẫn, và vô tình tăng thêm sự thất vọng. Thà sếp thấy sản phẩm ra trễ hơn là sản phẩm tệ hại với đống code được làm trong bế tắc.
Học phải đi đôi với hành
Bên cạnh học hỏi từ công việc, tôi vẫn muốn tiếp tục học những điều mới ngoài việc xử lý cơ sở code. Điều này hoàn toàn khả thi nếu tôi dùng python, và xây dựng một con bot, làm việc thông qua video, hoặc làm việc trên một dự án cá nhân. Tôi đã làm một bảng với Zenhub + Github để theo dõi tình trạng của tôi, kpi và các task cần làm trong tháng. Việc giữ mục tiêu tháng đã buộc tôi phải tiếp tục học tập, xây dựng và vâng, viết blog trong thời gian của tôi.
Theo topdev.vn
----------------------------
Hợp Tác Cùng YBOX.VN Truyền Thông Miễn Phí - Trả Phí Theo Yêu Cầu tại http://bit.ly/YBOX-Partnership
424 lượt xem