Hidden Sea@Kỹ Năng
7 năm trước
Cơ Chế Phối Màu Trong UX/UI
Màu sắc sử dụng trong UX/UI yêu cầu mức độ đồng nhất và có chủ ý
cao.
1. CÁCH SỬ DỤNG
Những hướng dẫn dưới
đây sẽ cho bạn một cái nhìn đa dạng về các UI component và element chú trọng phần
phối màu.
Nguyên tắc
Màu sắc cần được phối thống nhất và hài hoà với brand đại diện của mình, đặc biệt là phải tạo nên được sự khác biệt giữa các element với độ contrast hợp lý.

- Consistent: Màu sắc cần được phối thống nhất và hài hoà brand mà nó đại diện;

- Khác biệt: Màu phải tạo nên sự tách biệt với độ contrast thích hợp giữa các element;

- Có chủ ý: Phối màu có chủ ý để nó truyền tải ý nghĩa qua nhiều cách, ví dụ như tương quan giữa các element và thứ bậc.
2. TOP APP BAR VÀ
BOTTOM APP BAR
Áp dụng màu chủ đạo
cho cả top app bar và bottom app bar sẽ giúp user nhận diện được chúng và
hiểu được sự tương quan giữa chúng và các UI element trong đó.
Nhận diện app bar
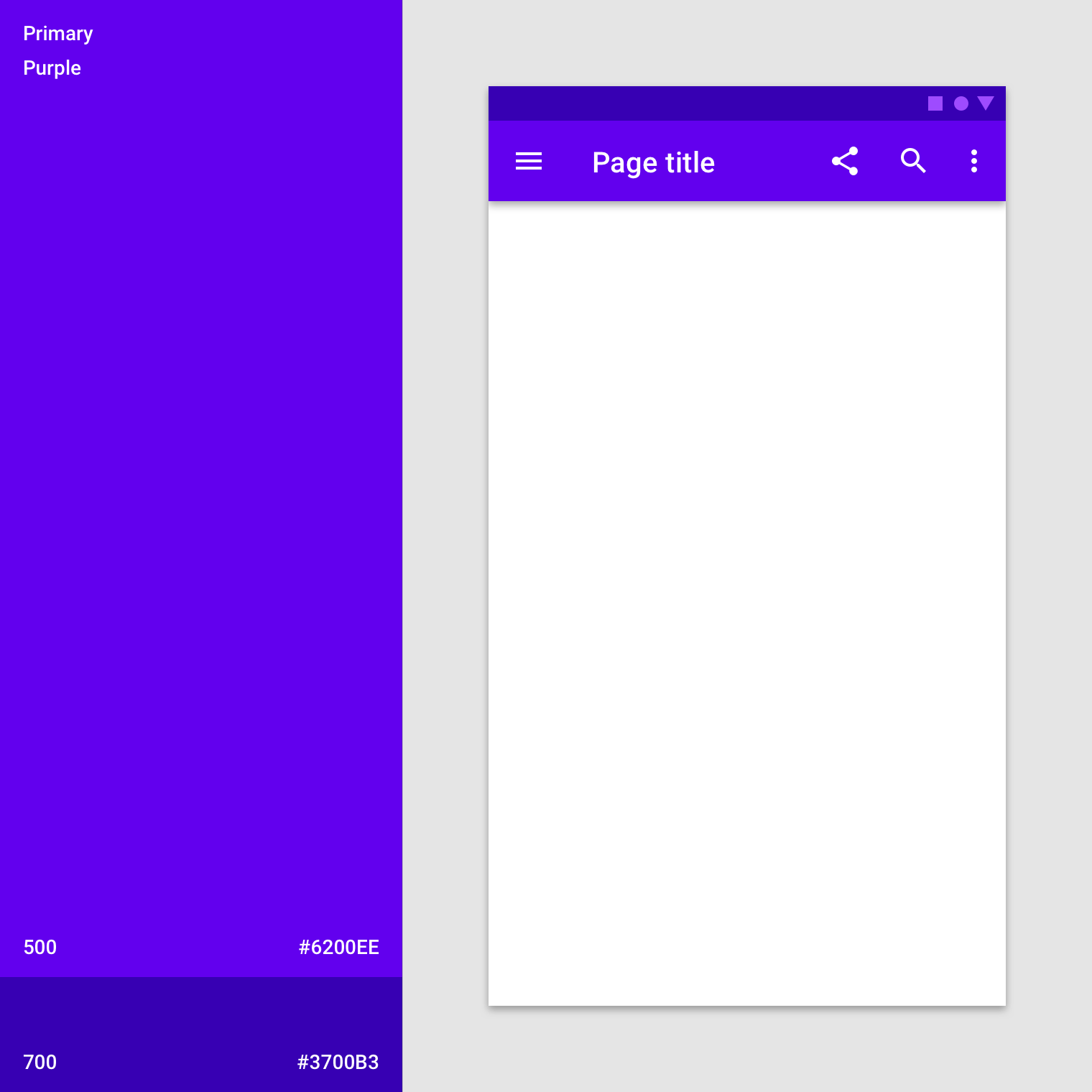
Các app bar sẽ sử dụng màu chủ đạo của app. Còn các system bar thì có thể dùng màu chủ đạo nhưng gam tối hơn hoặc sáng hơn để phân biệt content của hệ thống với content của top app bar.

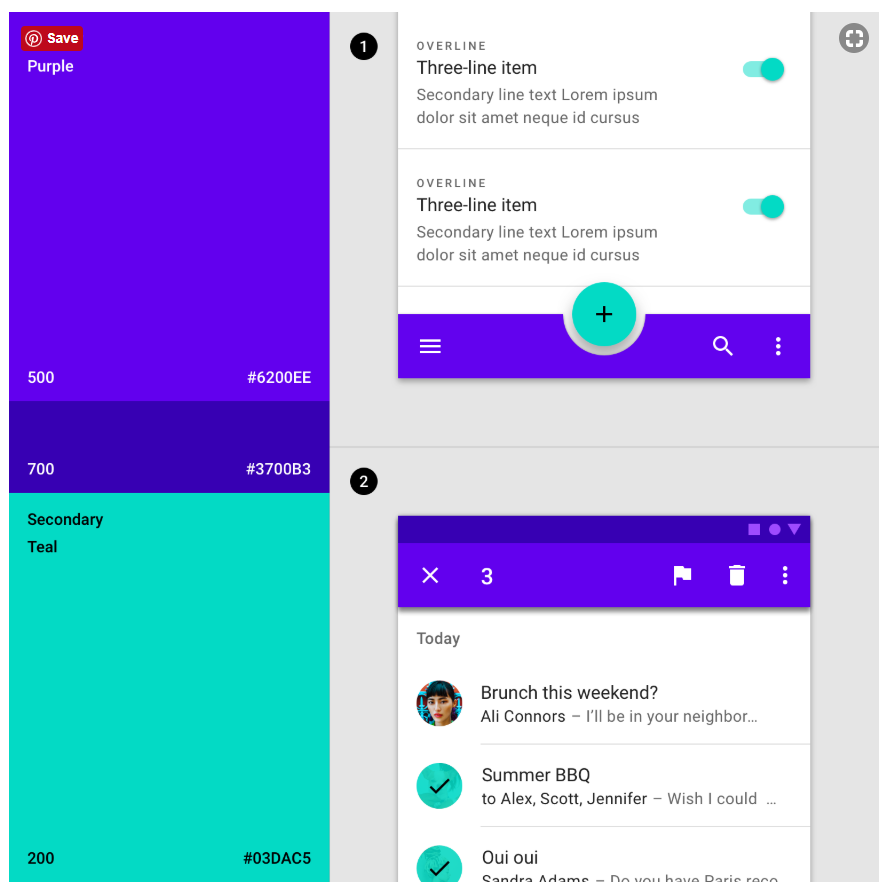
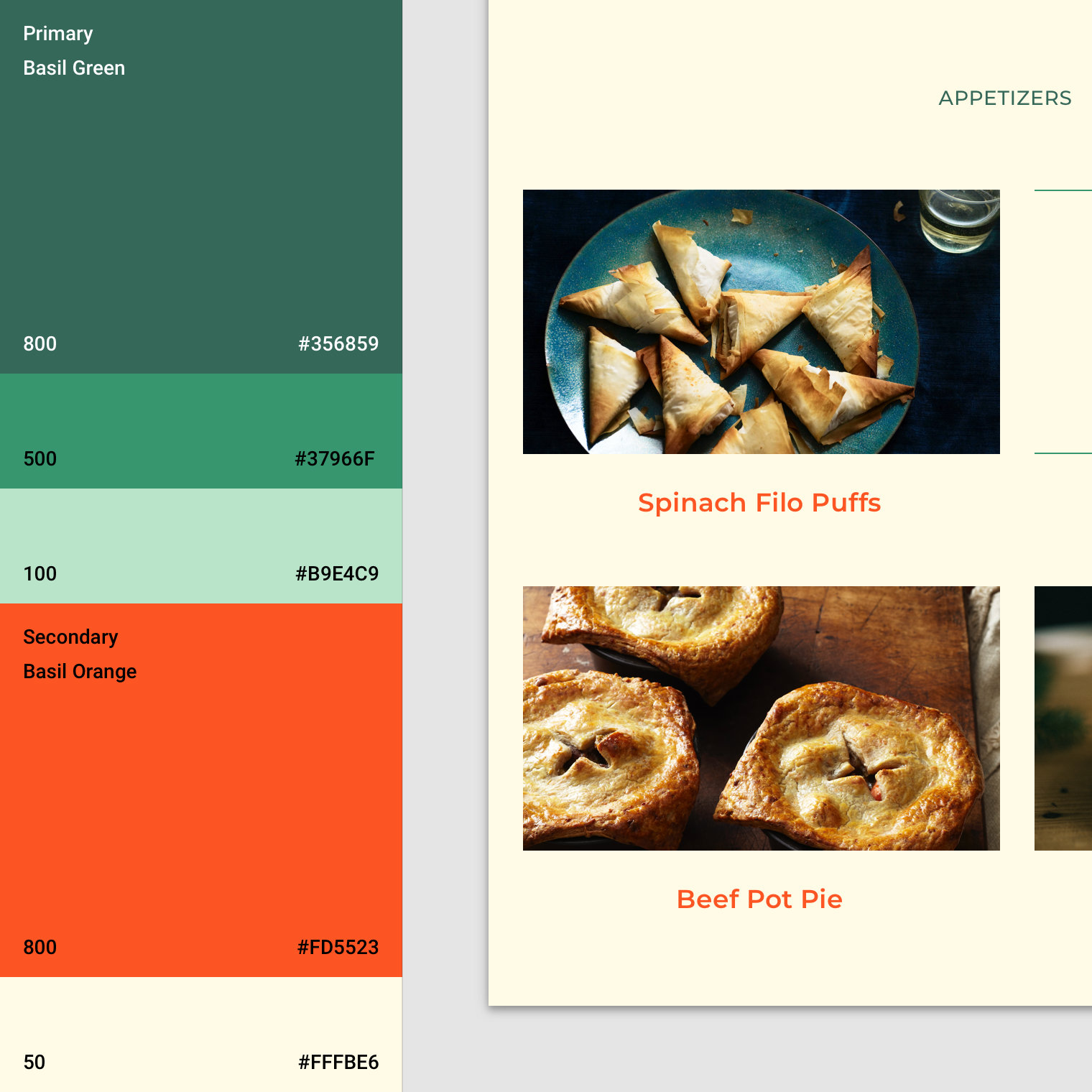
Nên: Top app bar sử dụng màu chủ đạo (Tím 500), còn System bar sử dụng gam tối hơn (Tím 700).
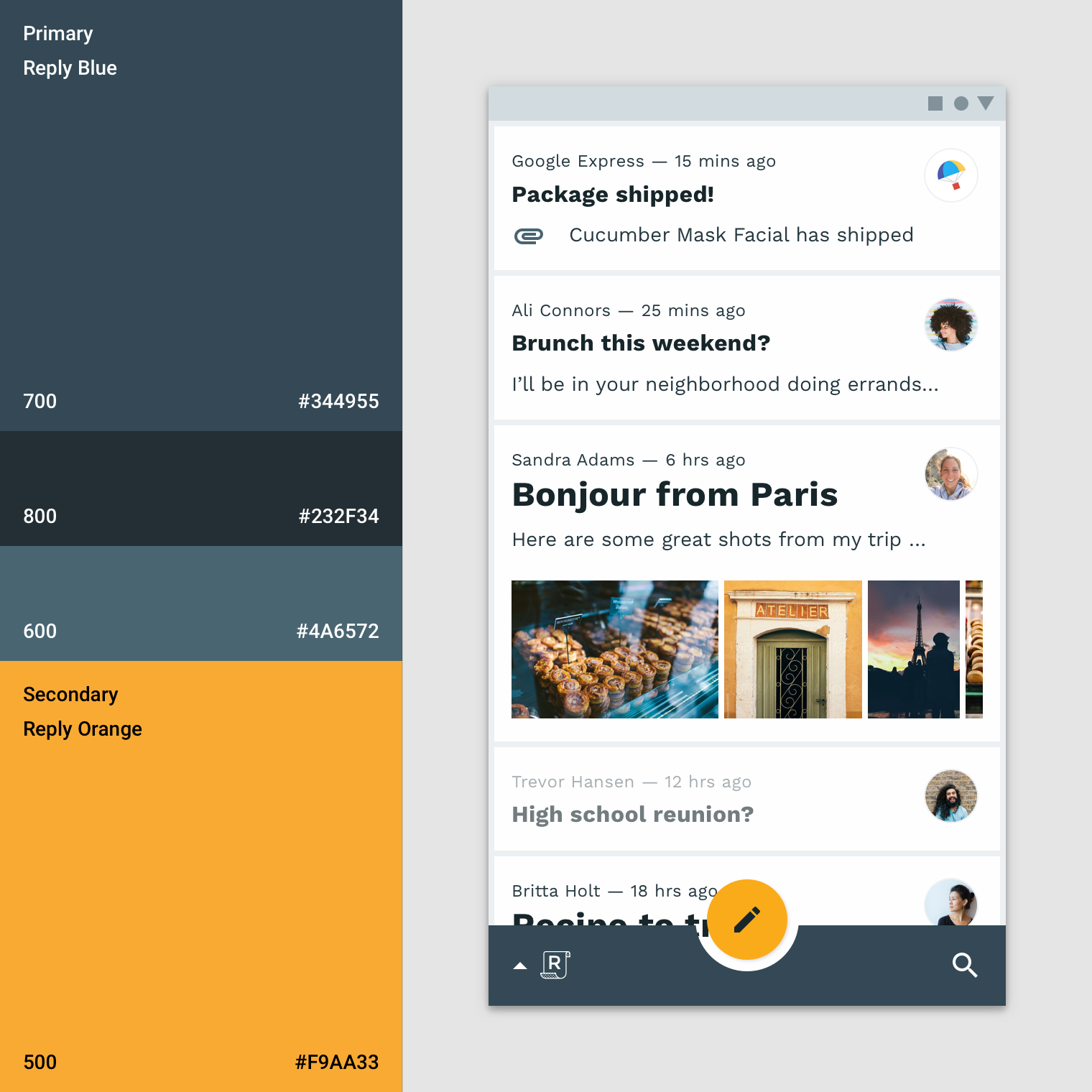
Để nhấn mạnh sự khác biệt giữa app bar và các element khác, bạn có thể dùng một màu khác cho các component xung quanh ví dụ như FAB.

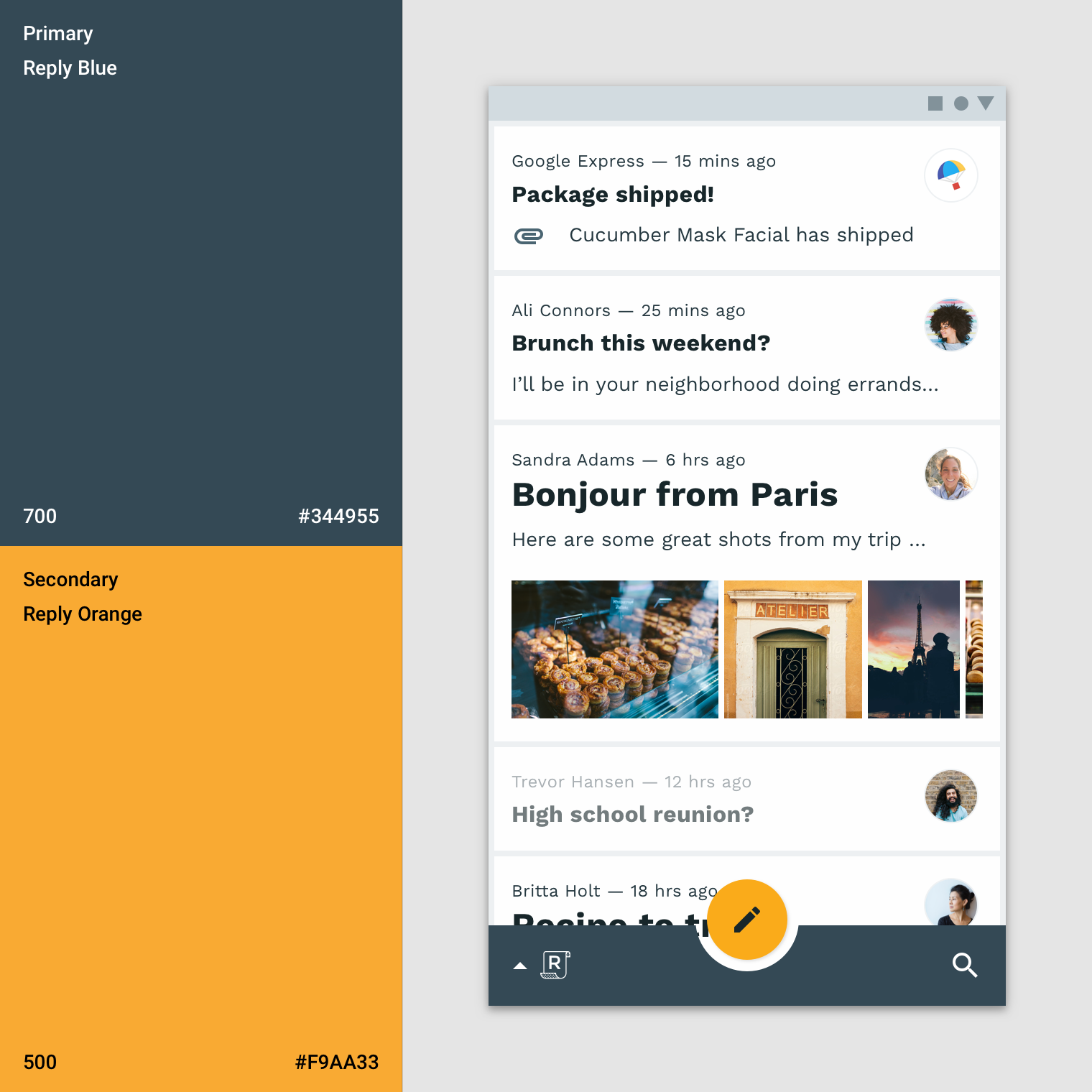
Nên: Bottom app bar sử dụng màu chủ đạo (Xanh 700), và nút action nổi thì sử dụng màu phụ (Cam 500).

Cẩn trọng: Nếu bottom app bar và nút action nổi dùng chung một màu, bạn nên dùng thêm hiệu ứng đổ bóng (shadow) hoặc các hiệu ứng thay thế để có sự tách biệt giữa chúng.
Kết hợp app bar với
background
Khi màu của top app bar và bottom app bar cùng màu với background, chúng sẽ “quyện” vào nhau và tạo thêm điểm nhấn cho content thay vì cấu trúc của app.
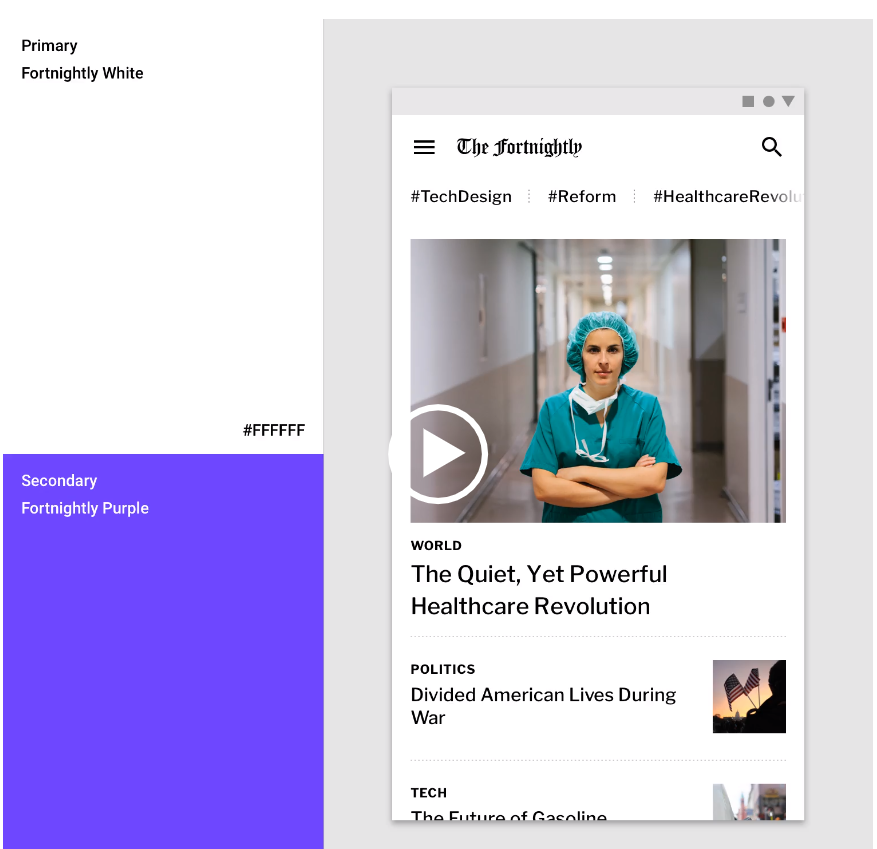
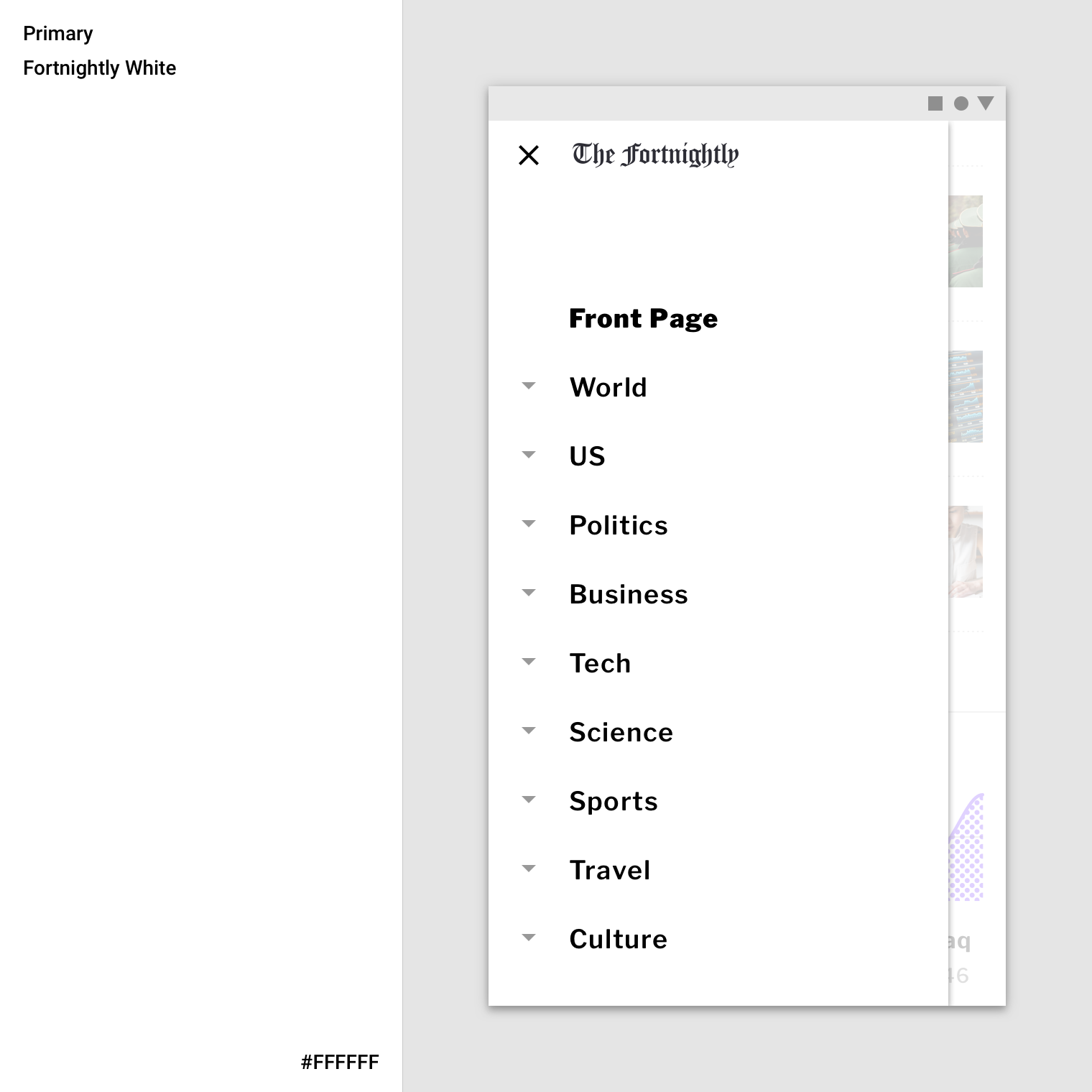
Cả top app bar và background đều sử dụng màu chủ đạo: màu Trắng. Tuy nhiên, khi kéo thả thì top app bar có đổ bóng, thể hiện được là nó nằm cao hơn 1 lớp so với phần content được kéo ở phía dưới.

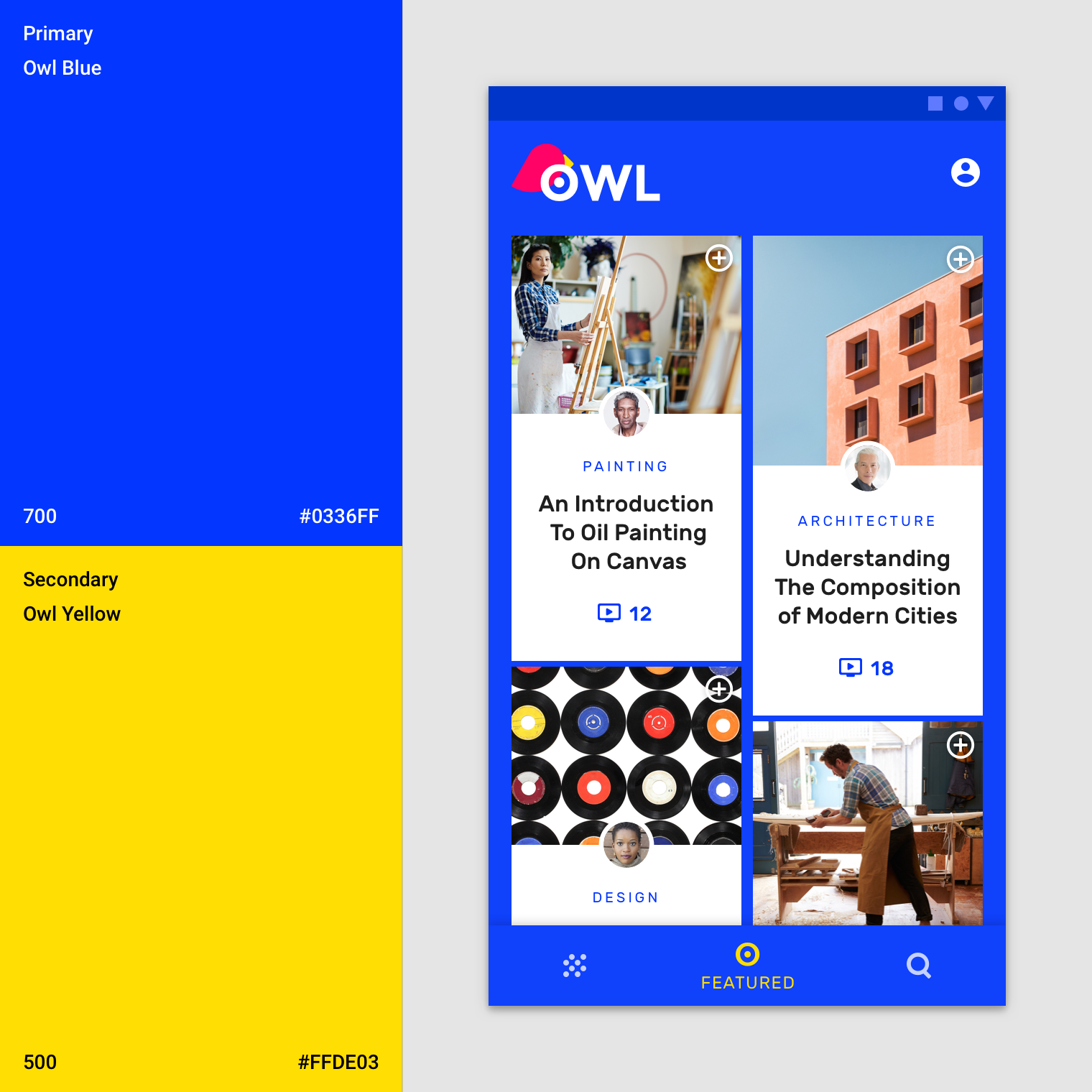
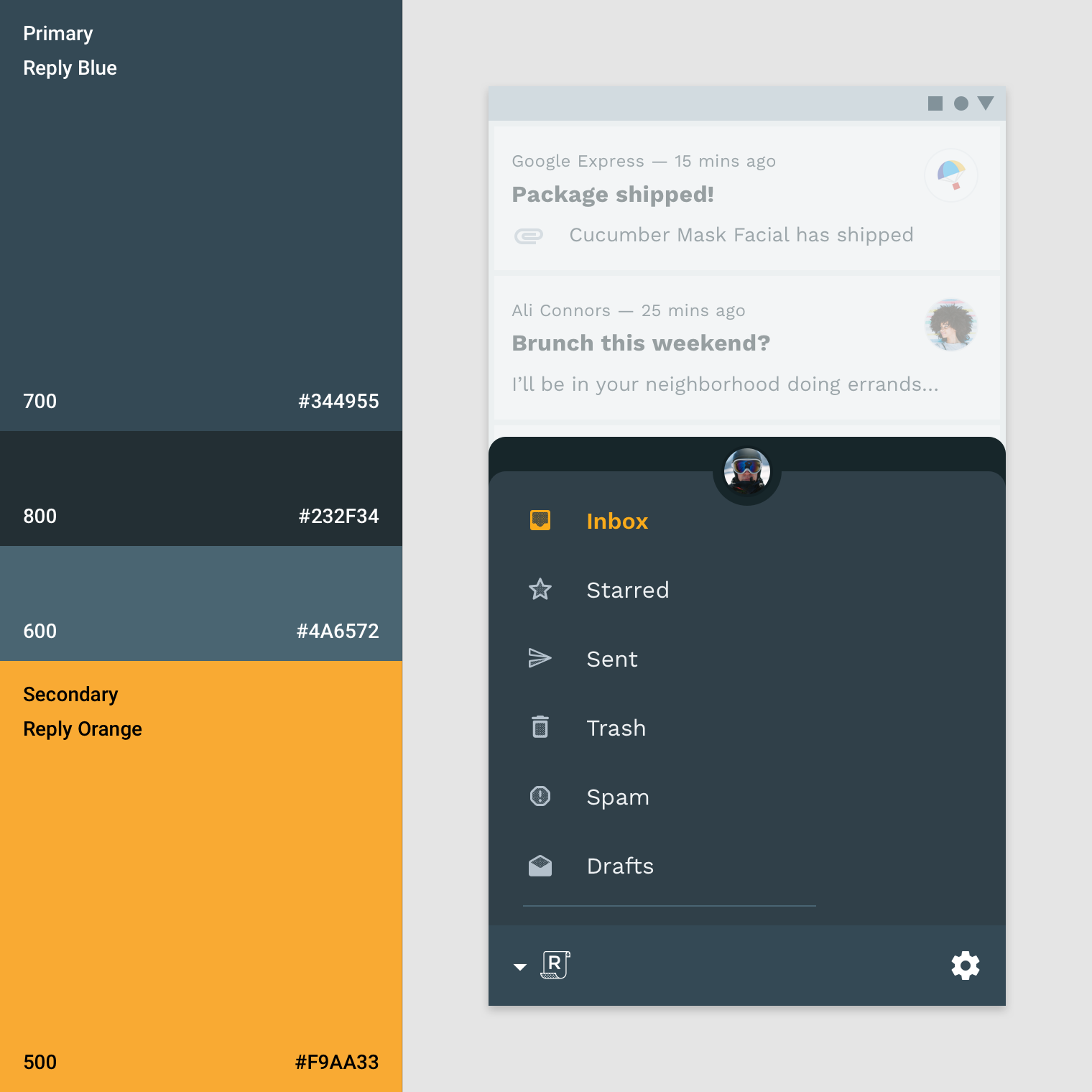
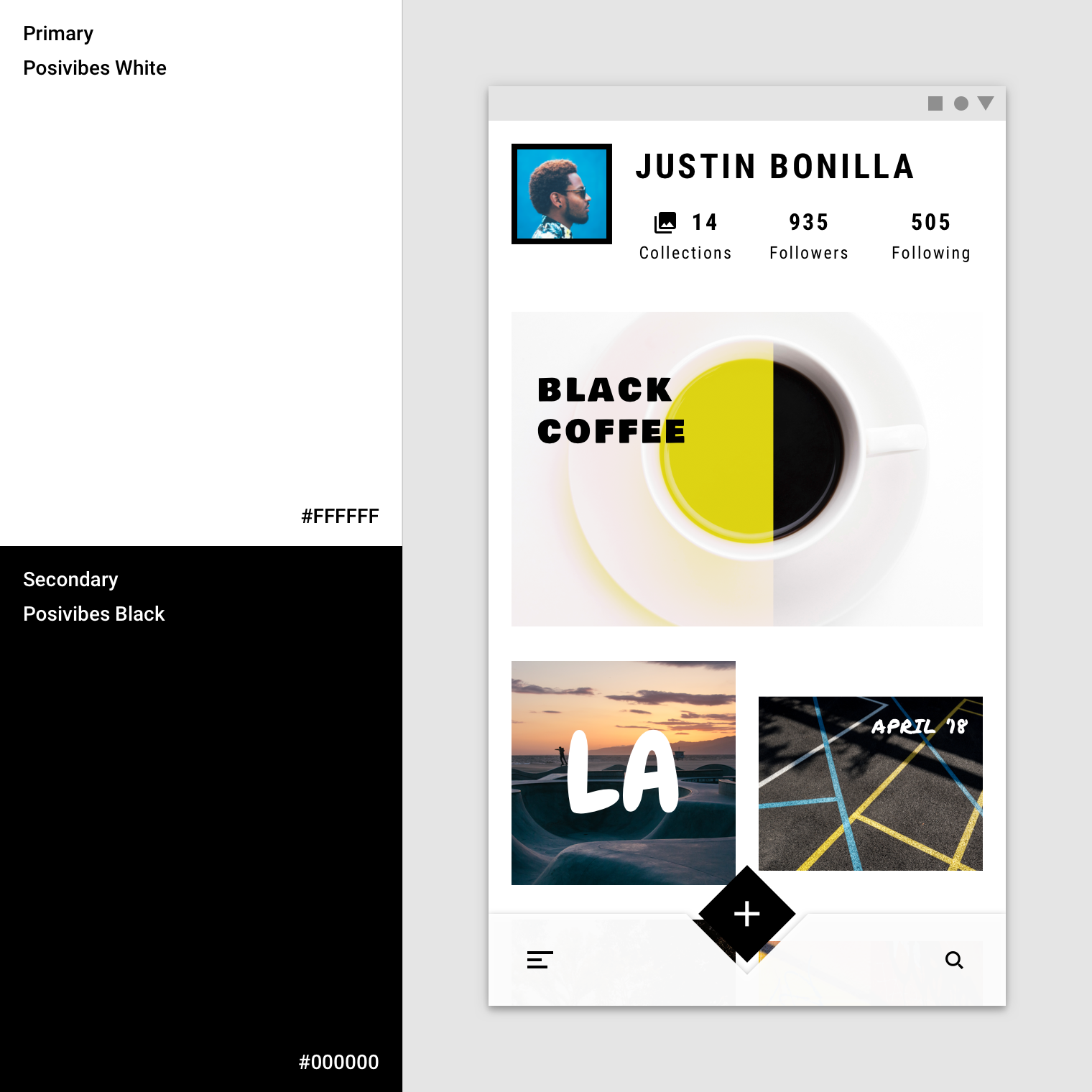
App này sử dụng màu xanh chủ đạo (Xanh 700) cho cả app bar, navigation ở
dưới và background, vì thế mà các element đơn lẻ sẽ bớt nổi lại và phần content
sẽ trội hơn hẳn. Nút activation thì sử dụng màu phụ – màu Vàng. Nó bao gồm cả một
phần đổ bóng ở navigation dưới cùng để hiển thị một lớp cao hơn so với
background.
3. BACKDROP
Một backdrop phải có một front layer và back layer. Để phân biệt được giữa 2 layer, thì đường baseline của back layer color sẽ là màu chủ đạo còn đường baseline của front layer là màu Trắng.

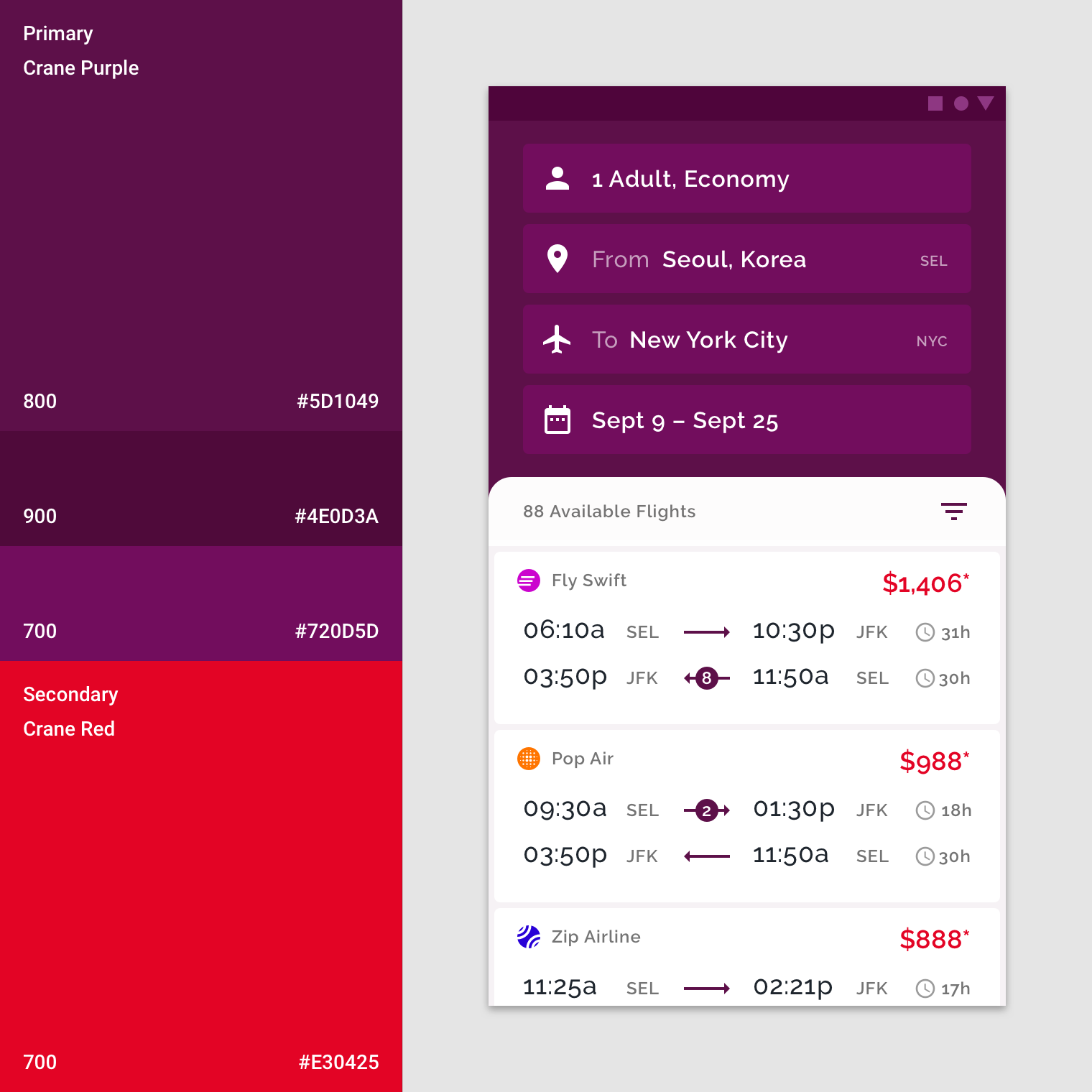
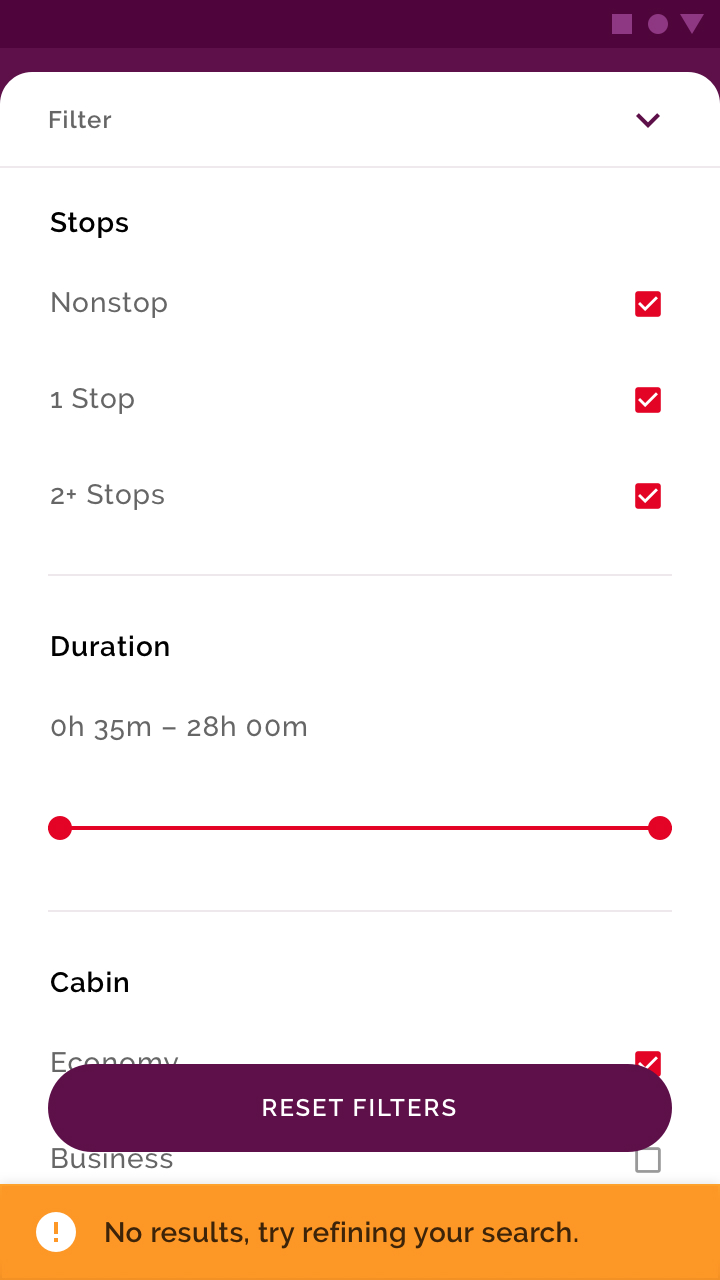
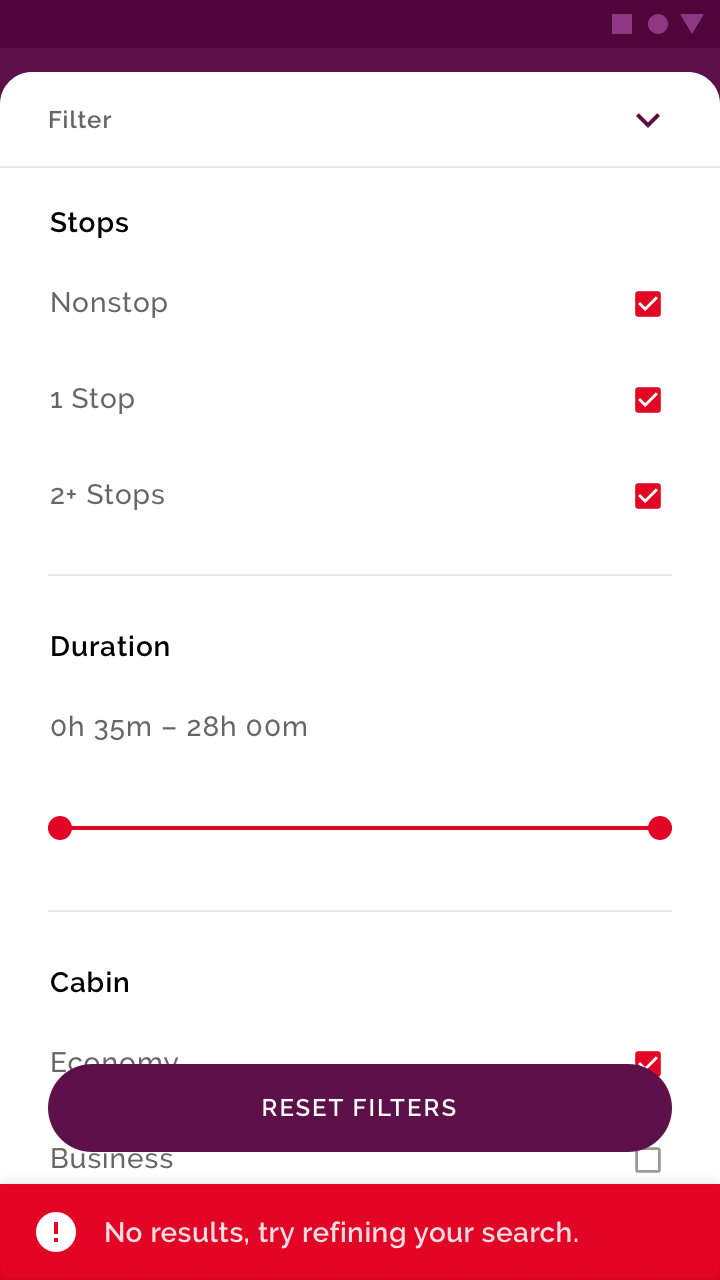
App này sử dụng màu chủ đạo (Tím 800) cho back layer của background. Vùng text thì dùng mảng sáng hơn màu chủ đạo (Tím 700). Còn màu phụ (Đỏ 700) thì dùng cho phần chi phí chuyến bay.

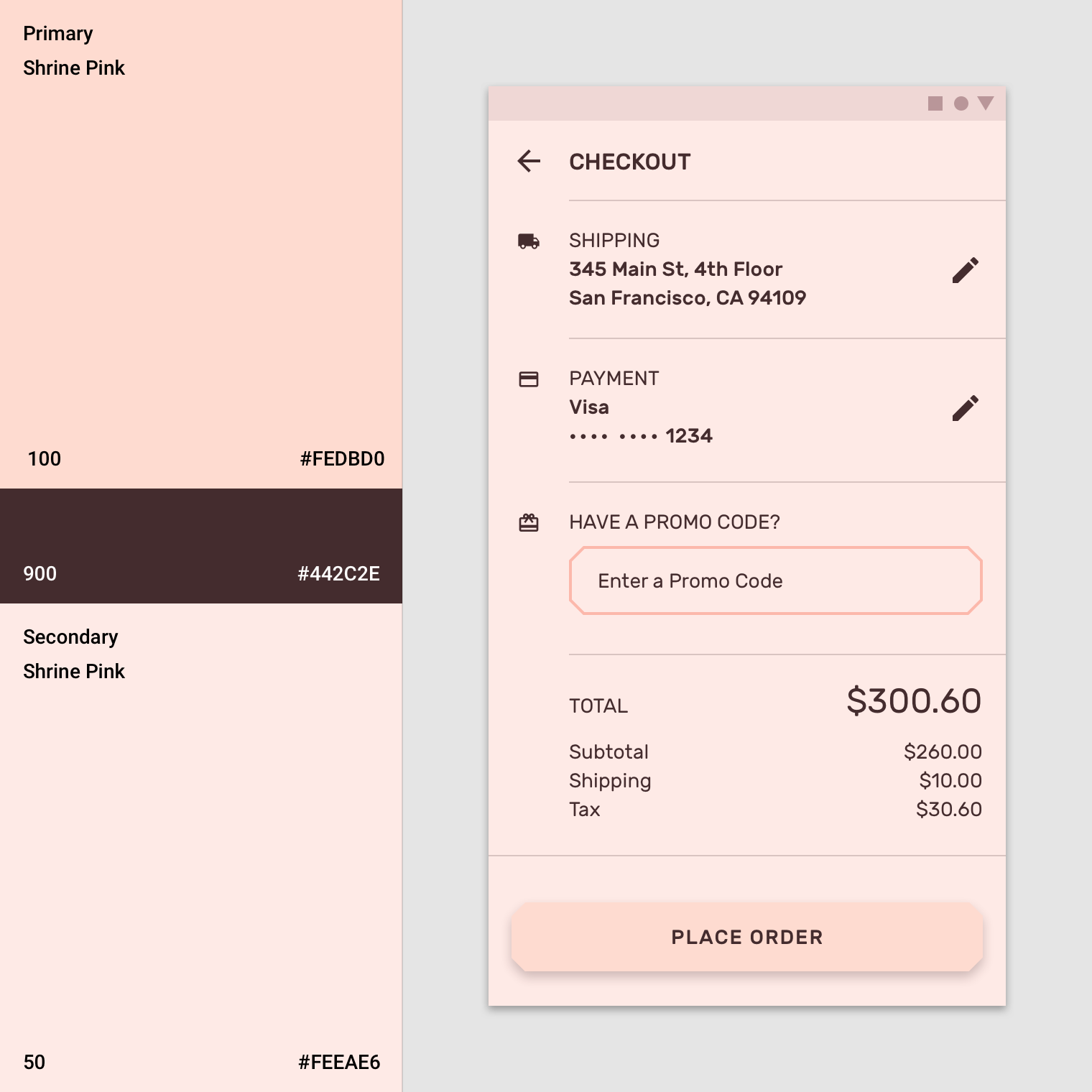
Màu của back layer của
background là màu chủ đạo (Hồng 100) và màu cho phần typography và iconography
là mảng tối hơn (Hồng 900). Ngoài ra, màu phụ (Hồng 50) dùng cho phần Mở rộng
trên front layer.
4. CÁC SHEET VÀ
SURFACE
Màu baseline của các sheet và surface, ví dụ như các bottom sheet, navigation drawer, menu, dialog, và card đều là màu trắng white. Các component này có thể phối hợp với nhau để tạo ra sự tương phản giữa các surface. Sự tương phản sẽ làm cho phần rìa các surface rõ ràng, phân biệt rõ được chênh lệch lớp trên dưới khi các surface chồng lên nhau.

Sản phẩm này đã chuyển màu trắng mặc định thành màu chủ đạo trên bottom
sheet và navigation drawer.
- Nó dùng màu (Tím 500) làm màu chủ đạo cho 1 phần của bottom sheet chứ
không để baseline trắng;
- Navigation drawer của nó dùng luôn màu chủ đạo (Tím 500).
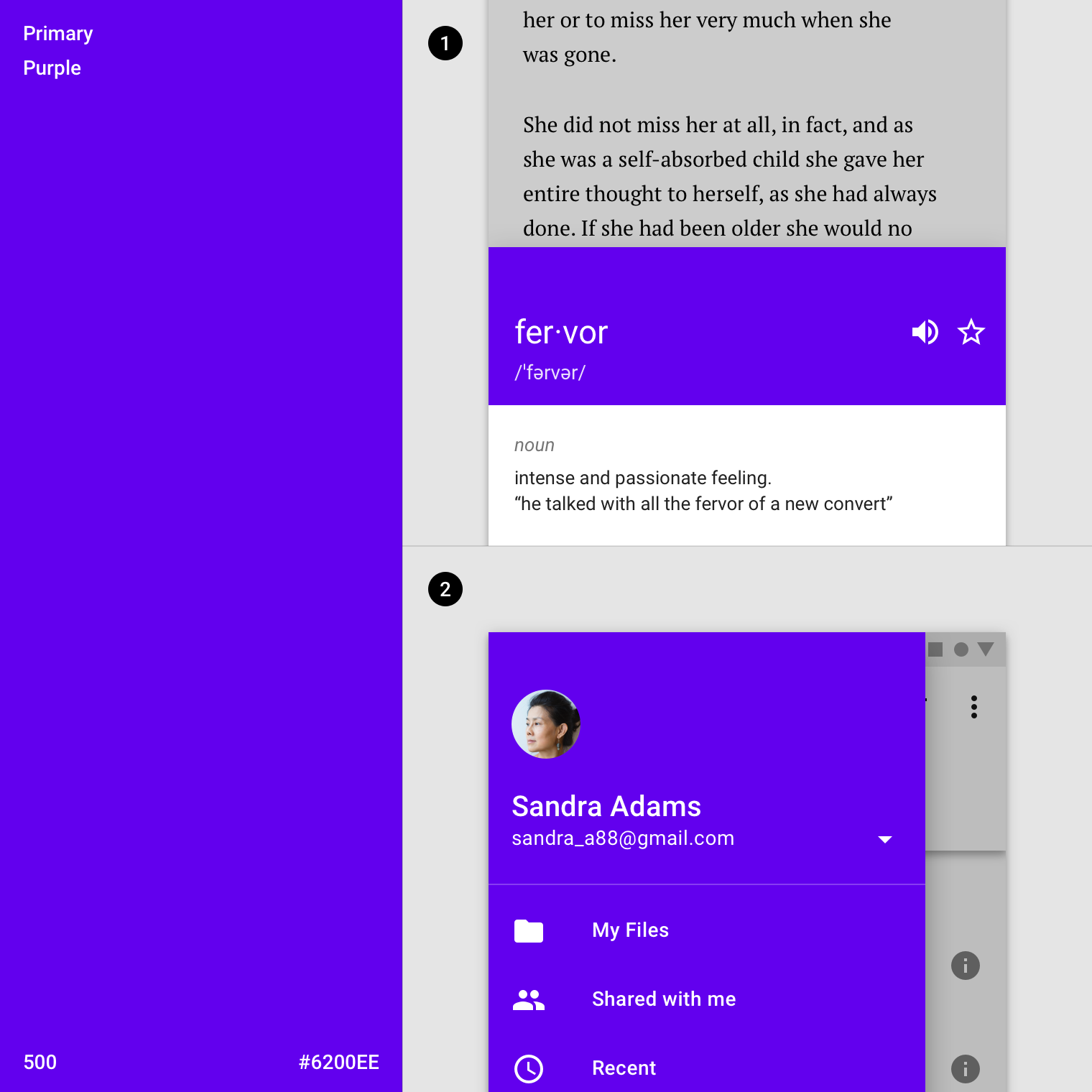
Các modal sheet
Sử dụng các màu đối lập trên surface hiển thị trên screen tạm thời, ví dụ như các navigation drawer và bottom sheet. Các surface này thường là màu trắng, nhưng bạn hoàn toàn có thể dùng màu chủ đạo hoặc màu phụ cũng được.

App sử dụng màu xanh chủ đạo (Xanh 700) trên navigation drawer ở dưới, gam màu tối (Xanh 800) cho phần chuyển account, và màu phụ (Cam 500) cho phần chọn.

App sử dụng màu chính là màu trắng cho phần modal navigation drawer, tạo được sự tương phản tối đa giữa phần typo màu tối và phần navigation. Phần ngăn màu trắng được dùng để che bớt phần content đằng sau vì phần navigation drawer cùng màu với background.
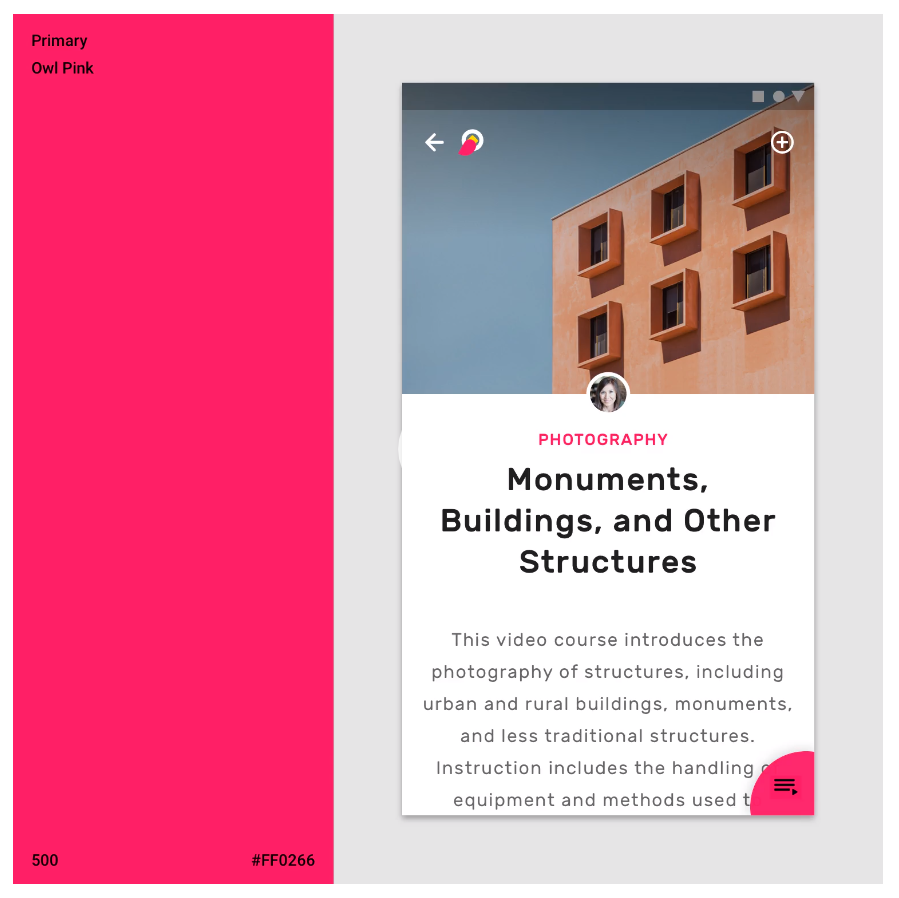
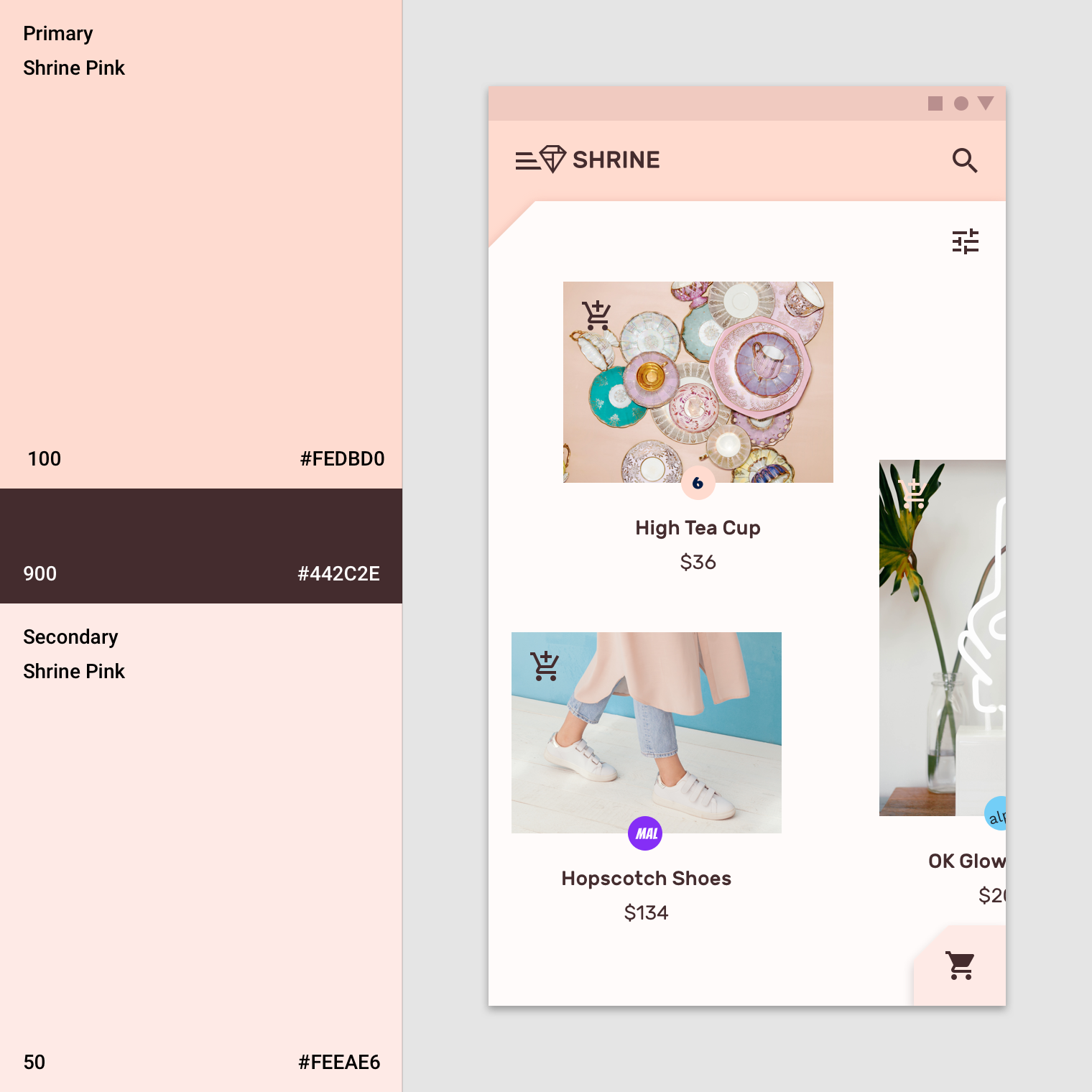
App này cho hiển thị
sheet ở góc phải bên dưới bằng màu chủ đạo (Hồng 500). Khi nhấn vào thì sheet sẽ
mở rộng ra.
Cards
Màu baseline của phần card là màu trắng. Màu này được tuỳ chỉnh để thể hiện hình ảnh brand hoặc cải thiện việc đọc rõ hơn. Phần text và icon cũng có thể dùng cùng theme màu để cải thiệc việc đọc tốt hơn.

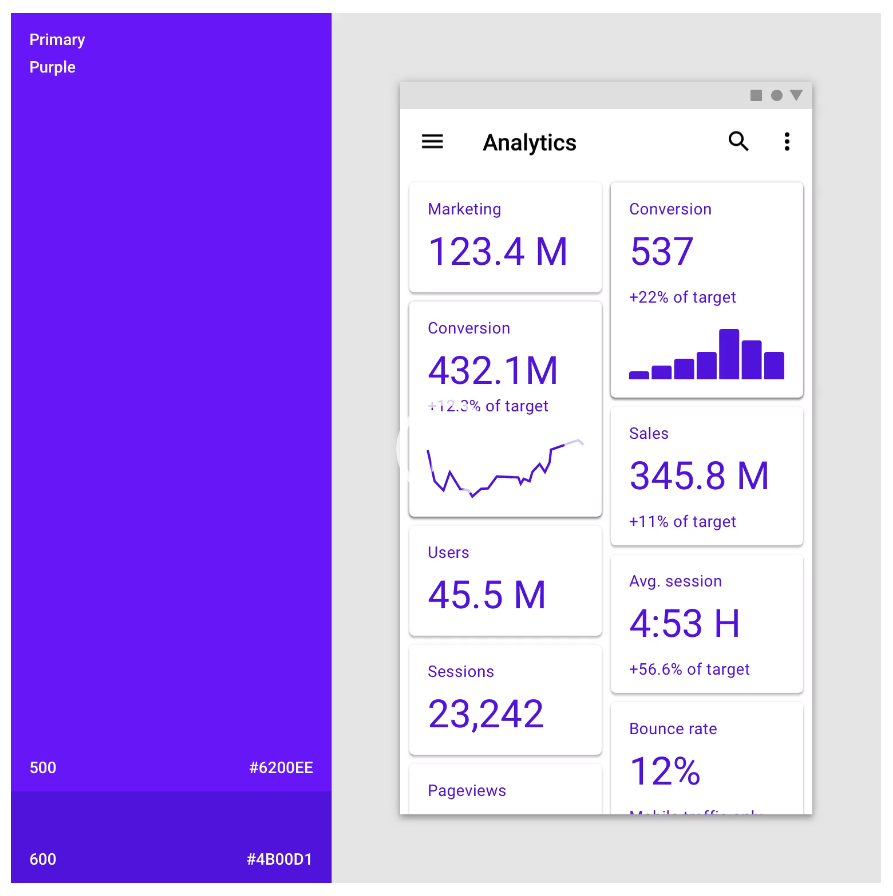
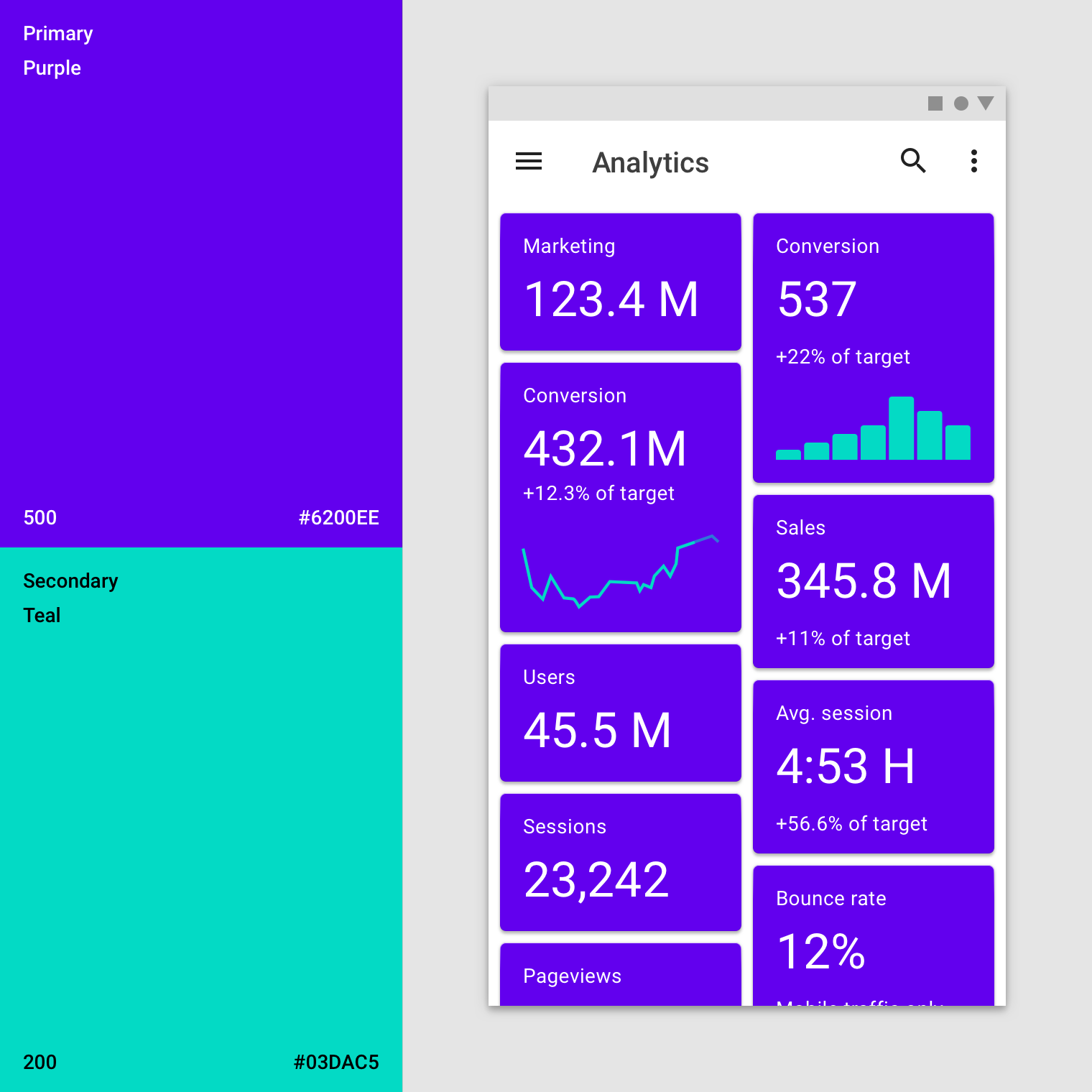
Surface của các card này dùng màu chính (Tím 500). Màu background của app là màu trắng. Còn màu phụ (Xanh teal 200) dùng cho hiển thị biểu đồ số liệu.
Các card có thể hiển
thị trùng màu chủ đạo để hiển thị lựa chọn hoặc mức độ quan trọng.
Khi phần text và icon của card hiển thị trước hình, chúng có thể sẽ hơi khó đọc. Để cải thiện được việc này bạn có thể dùng màu phụ để tạo surface cho text và icon.

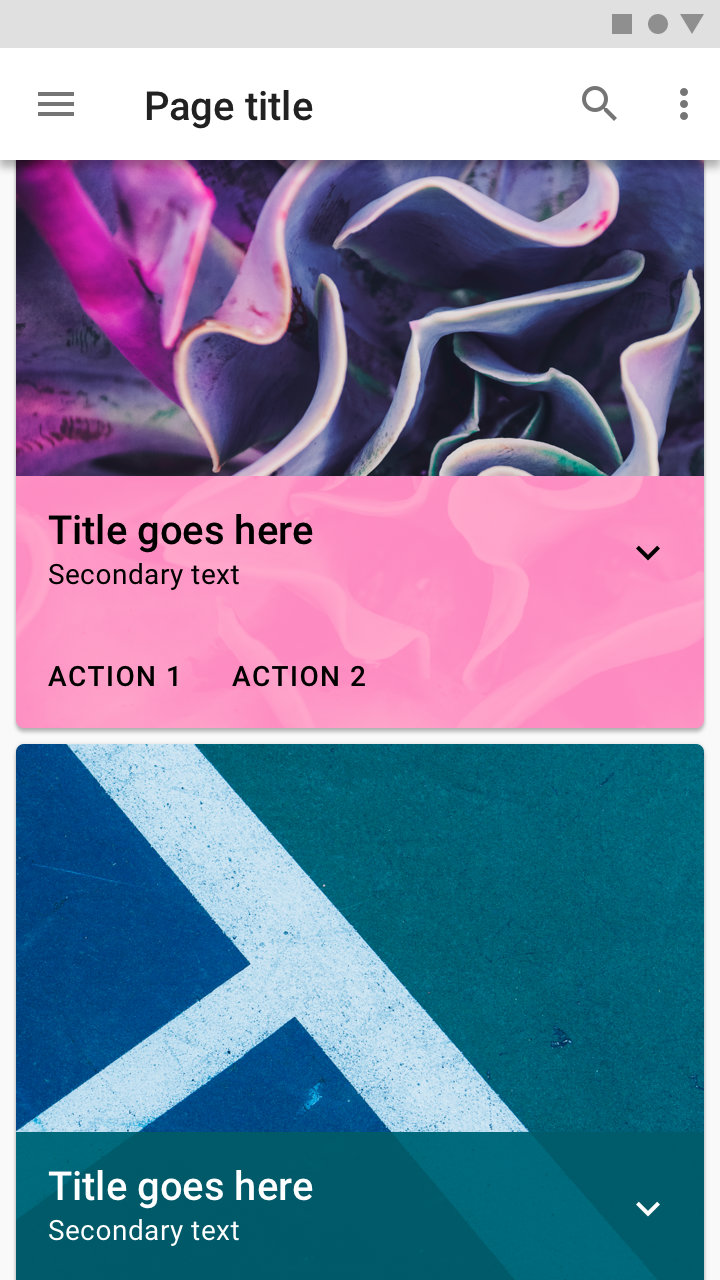
Card này sử dụng phần
ngăn có màu để đảm bảo text có thể đọc được.
5. CÁC BUTTON, CHIP
VÀ PHẦN QUẢN LÝ SELECTION
Button, chip và bảng
quản lý selection sẽ nổi bật hơn nếu bạn apply màu chủ đạo hoặc màu phụ vào nó.
Bảng màu
- Màu baseline cho phần text và các nút ngoài sẽ là màu chủ đạo;
- Màu baseline color cho các nút action nổi và các nút action nổi bản mở rộng
sẽ là màu phụ;
- Màu baseline color phần selection control sẽ là màu phụ.
Cơ chế màu cho app này bao gồm màu chủ đạo (Tím 500) kèm theo tông
tối (Tím 600) và màu phụ (Xanh teal 200).
- Nó dùng màu chủ đạo (Tím 500) vào bottom app bar và màu phụ (Xanh teal
200) để tạo điểm nhấn cho nút action nổi floating và phần điều khiển selection;
- Nó dùng màu phụ (Xanh teal 200) cho phần Danh sách các item đã chọn.
Các button, chip và
phần quản lý selection
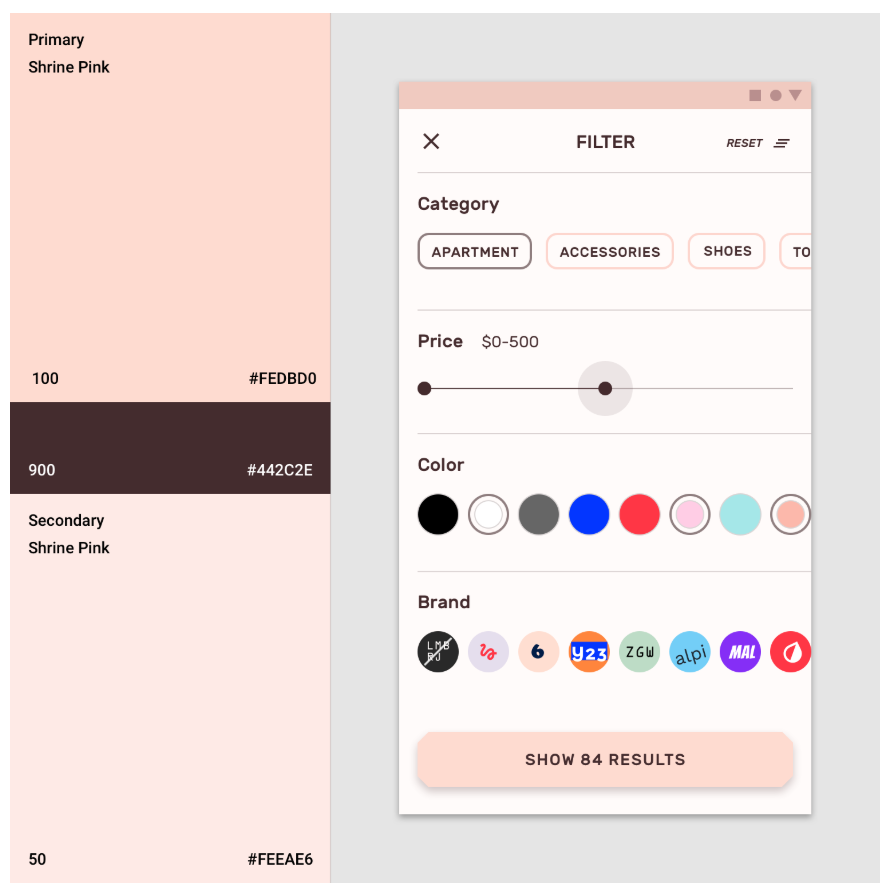
App dùng màu chủ đạo (Hồng 100) cho nút action nổi chính và chip. Còn phần thanh kéo thả thì dùng màu (Hồng 900).
Nên: Phần quản lý selection nên được apply màu phụ.

Không nên: Không nên dùng một trong các màu content làm phần Lưu ý, sẽ không được nổi bật.

Floating action
button (FAB)
Nút action button nổi
(FAB) là phần cần được nổi bật nhất trên app của bạn.
Sử dụng thêm màu để tạo contrast giữa FAB và các yếu tố xung quanh, ví dụ như thanh app bar. Màu baseline cho FAB sẽ là màu phụ. Nếu canva của bạn sử dụng quá nhiều màu, thì FAB nên sử dụng màu đơn sắc để nổi bật hơn phần content.

FAB dùng màu phụ của app này (Cam 500), tương phản với UI ở ngoài.

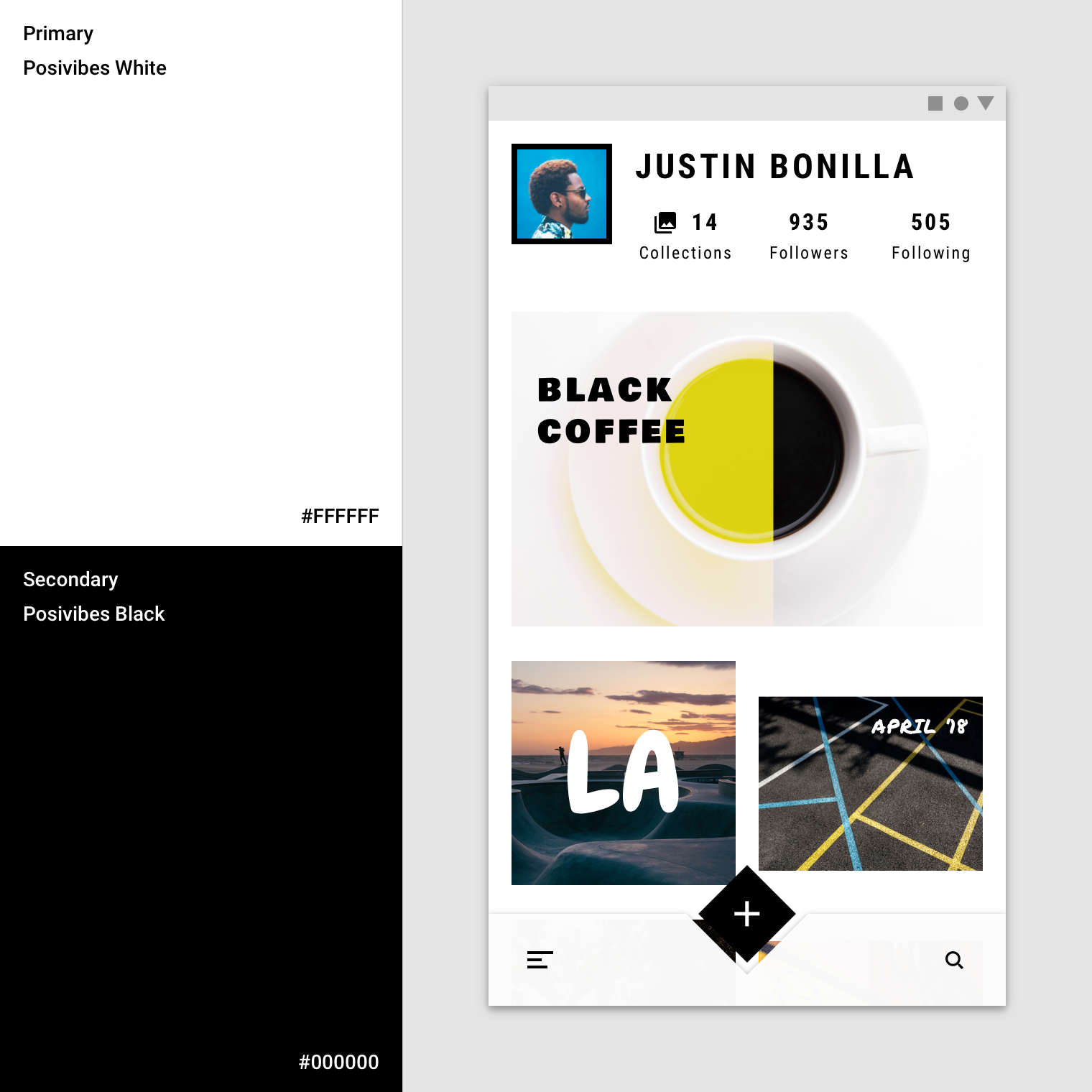
App này sử dụng chủ yếu
tông Trắng và Đen cho tất cả các nút, phần quản lý selection và icon. Các
component sẽ nổi lên hẳn vì chúng tương phản với phần content nhiều màu.
6.
TYPOGRAPHY VÀ ICONOGRAPHY
Màu có thể hiển thị
cho text được lớn hơn, nhỏ hơn, tương ứng với các text khác. Màu sắc cũng đảm bảo
việc text dễ đọc khi chèn trên ảnh hoặc trên background, những cái thuường làm
cho text trở nên khá khó đọc.
Typographic
hierarchy
Màu sắc giúp tăng độ rõ ràng cũng như độ nổi bật của text.

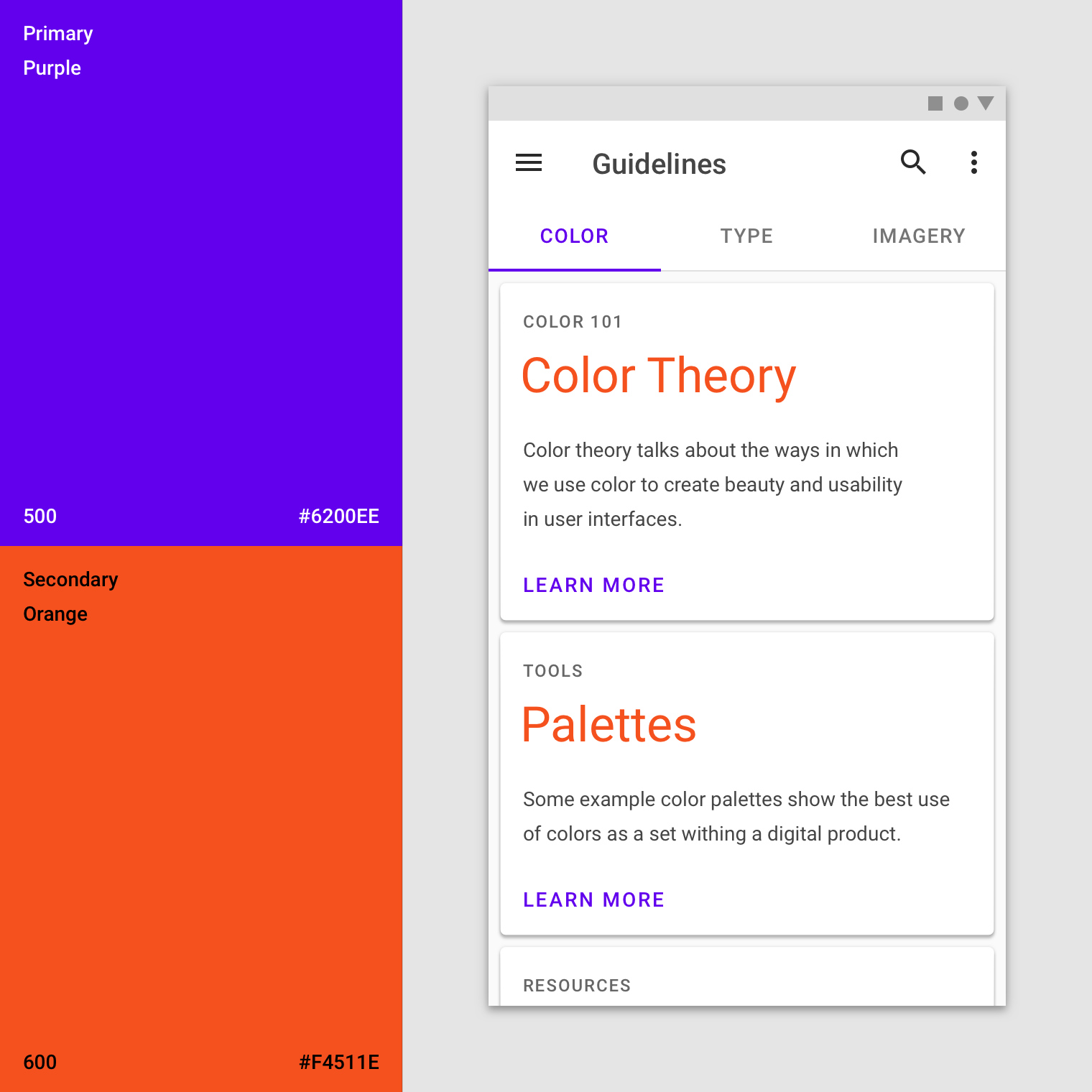
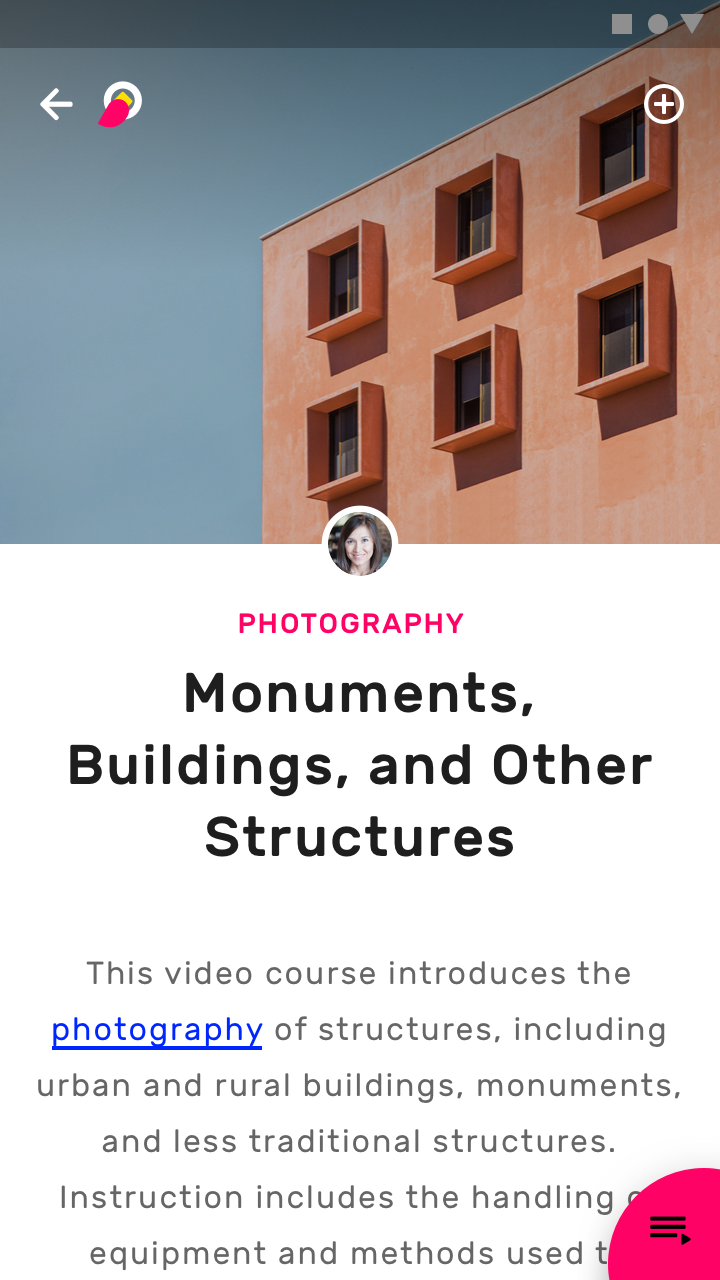
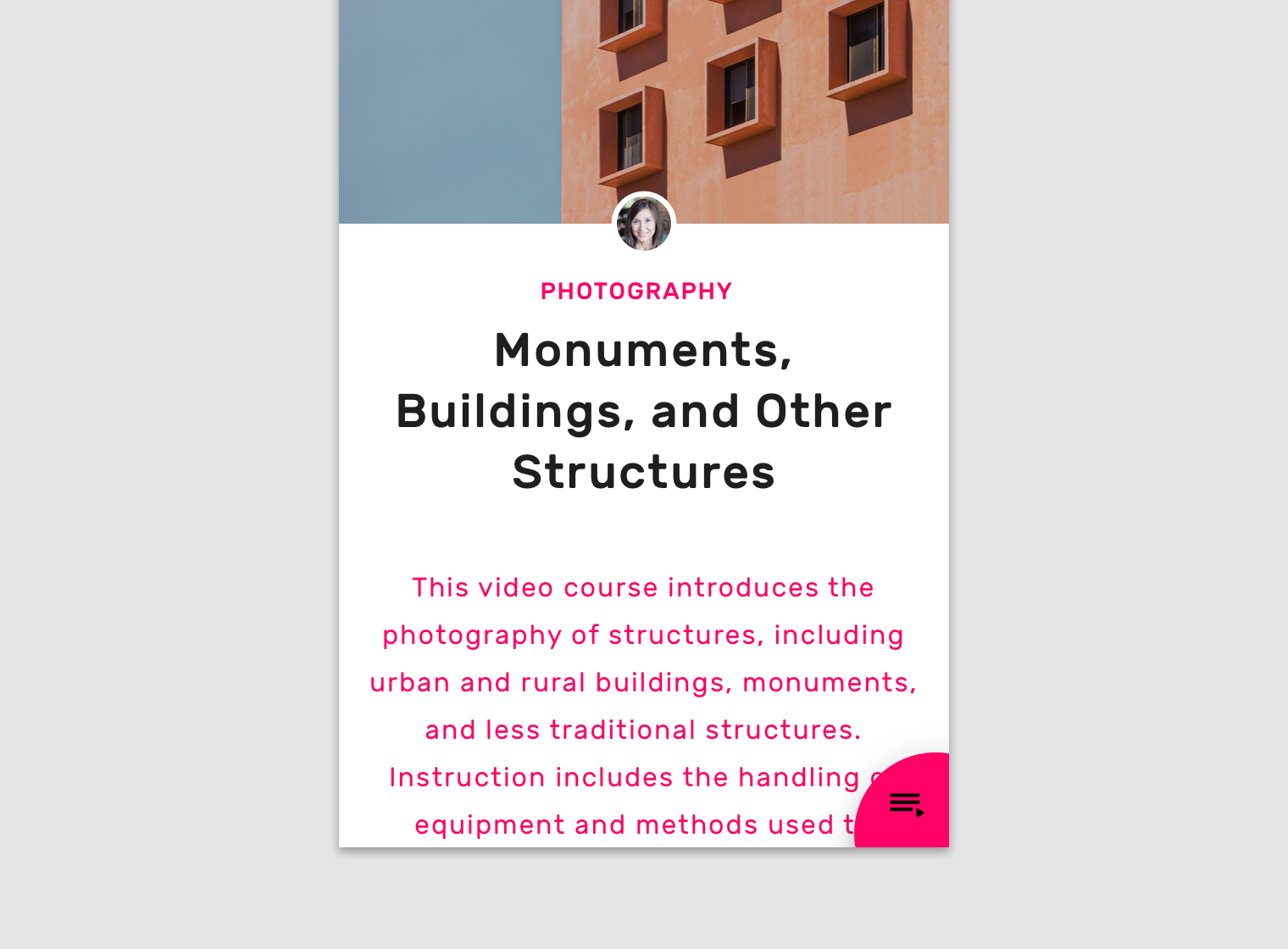
App này sử dụng màu chủ
đạo (Tím 500) và màu ohuj (Cam 600). Màu cam làm nổi bật phần headline lên và
màu tím được áp dụng cho các tab và button.
Headlines and tabs
Bạn nên dùng màu chủ đạo hoặc màu phụ cho những phần text quan trọng như tab và headline.

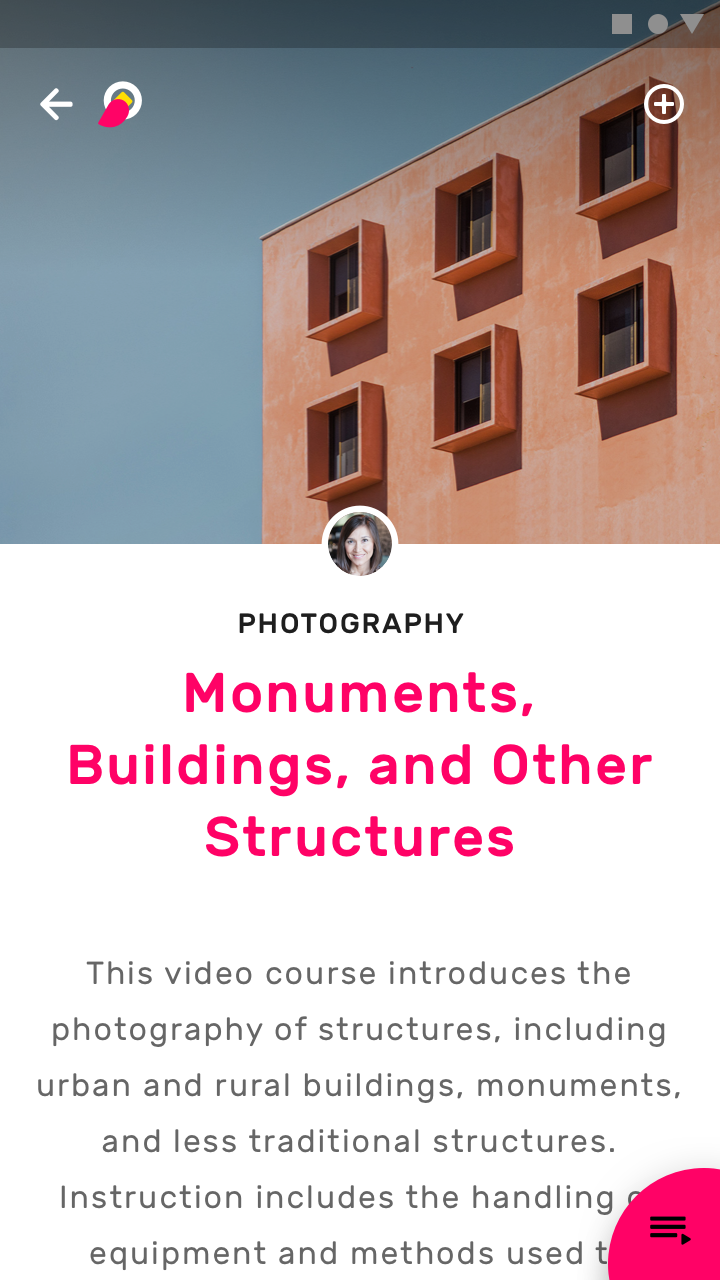
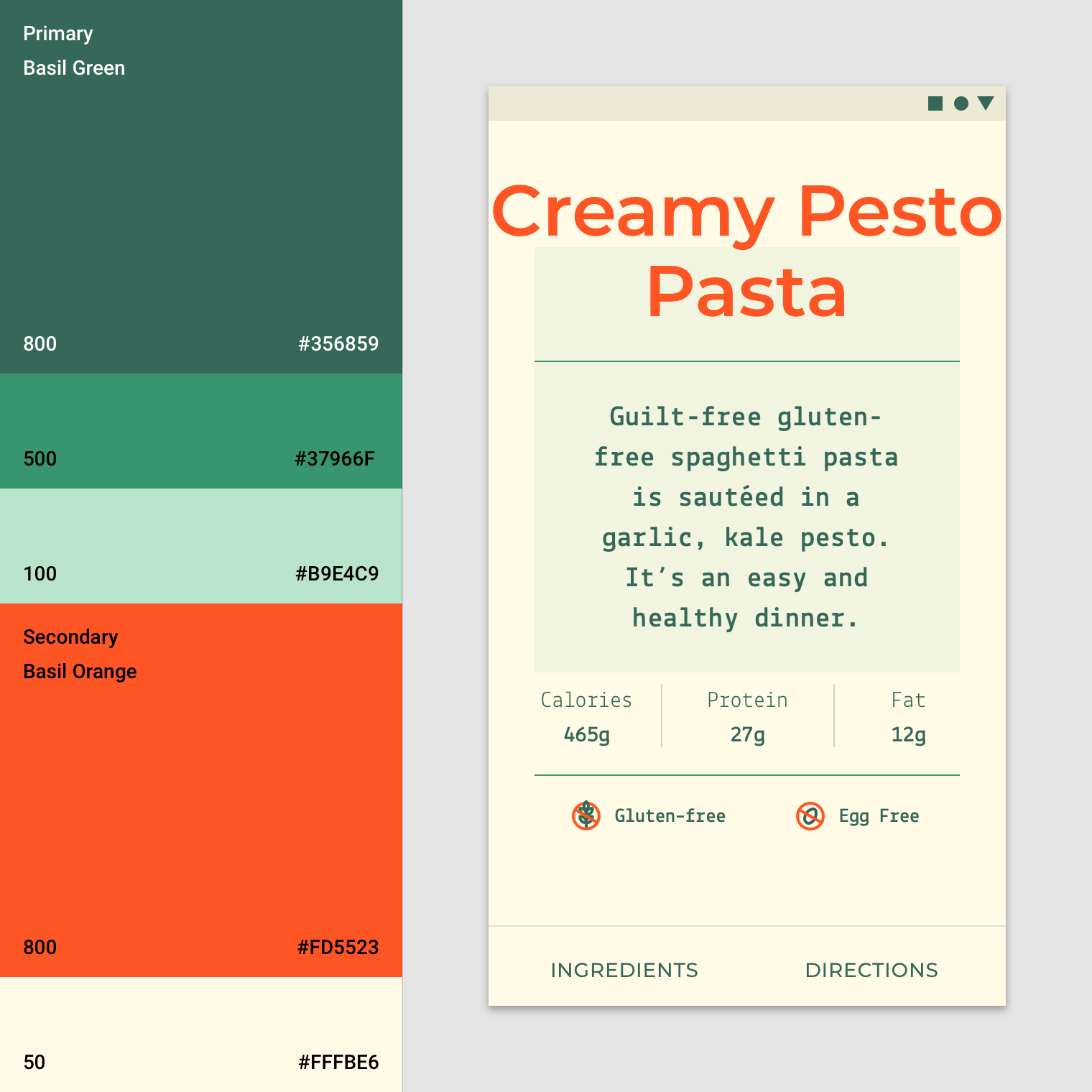
App này sử dụng mày phụ (Cam 800) làm nổi và thu hút sự chú ý vào các headline.

App này thì sử dụng
màu chủ đạo (Xanh lá 800) cho các tab, có hiển thị sự khác biệt giữa phần được
chọn và không được chọn.
Nên: Dùng màu chủ đạo hoặc màu phụ để làm nổi phần text ngắn, ví dụ phần headline.

Nên: Bạn cũng có thể dùng màu chủ đạo hoặc màu phụ cho phần có back link.

Cẩn trọng: Tránh sử dụng màu chủ đạo tone sáng hoặc màu phụ cho phần body text.

Độ dễ đọc của Text
Phần text nằm trên hình thường sẽ đi kèm với vấn đề có dễ đọc hay không. Hãy tạo một layer màu giữa phần text và ảnh để chữ có thể dễ đọc hơn.

7. ICONS
Icon giúp định hướng được các action cũng như cung cấp thêm thông tin. Màu sắc của chúng thường nên tương phản với màu nền để đảm bảo rằng chúng dễ thấy và dễ đọc.

App này dùng cả màu chủ đạo (Xanh lá 800) và màu phụ (Cam 800) cho phần icon.

Shrine sử dụng màu chủ đạo tone tối (Hồng 900) cho phần icon.
Theo topdev.vn
----------------------------
Hợp Tác Cùng YBOX.VN Truyền Thông Miễn Phí - Trả Phí Theo Yêu Cầu tại http://bit.ly/YBOX-Partnership
2,106 lượt xem
.png)